Признаться, не одним интернет-маркетингом сыты! Поэтому как-то после просмотра видео блогера Асима Амирова заглянули на сайт его интернет-магазина, и на глаза попался очевидный баг: навигация на сайте не была адаптирована под скролл. Когда она находила на белый фон, то из-за своей прозрачности и белого текста становилась просто нечитаемой.
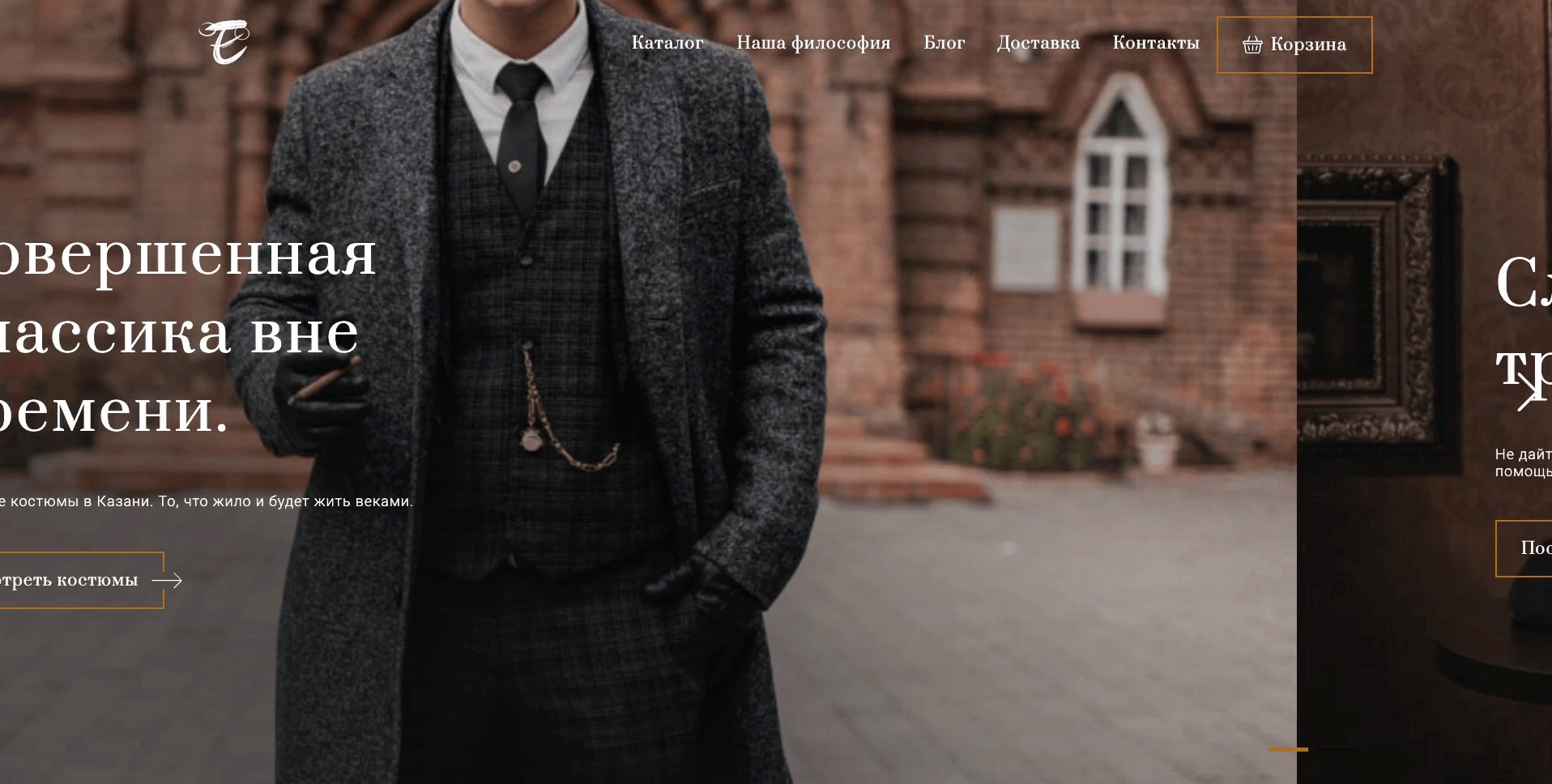
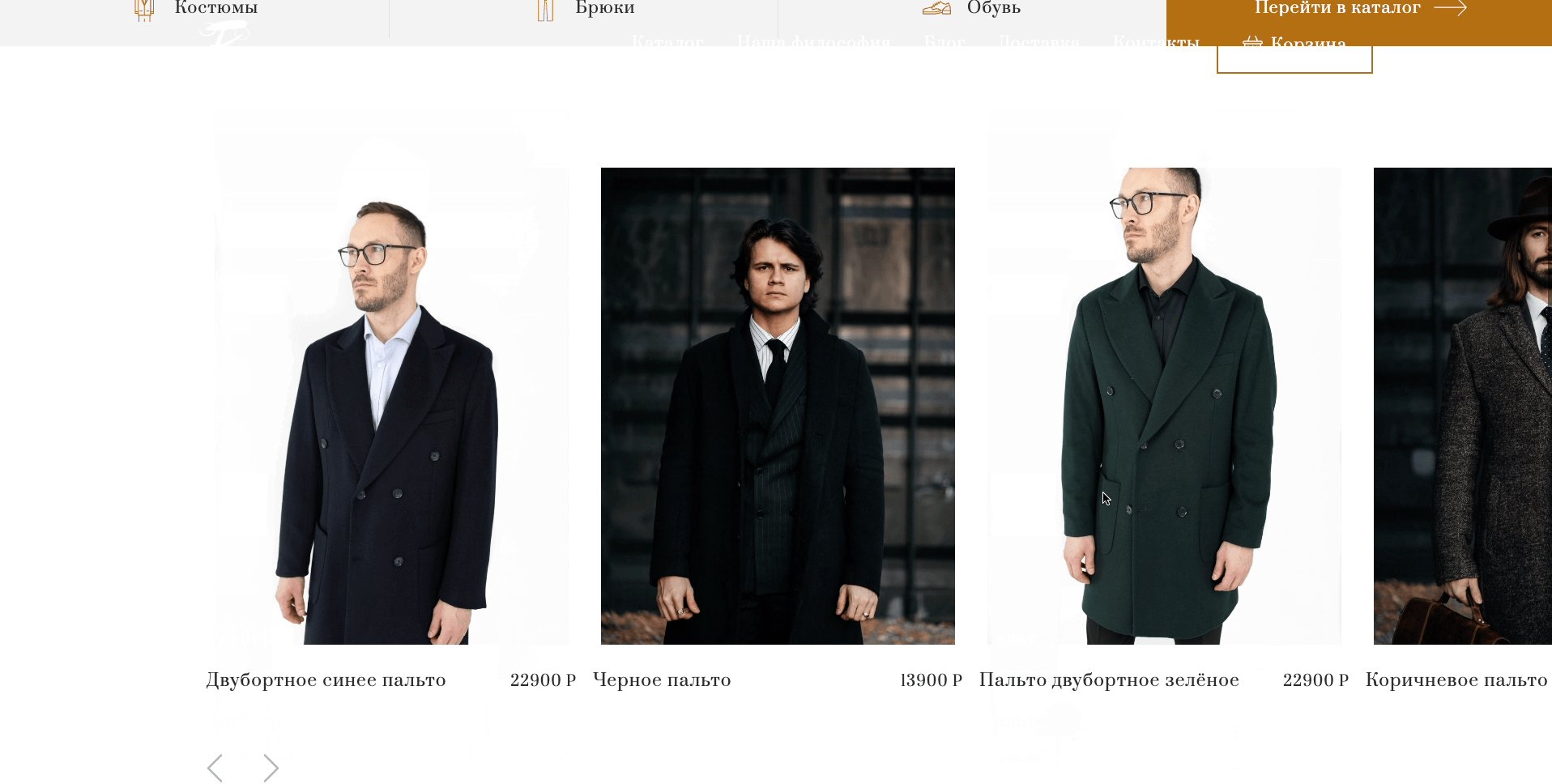
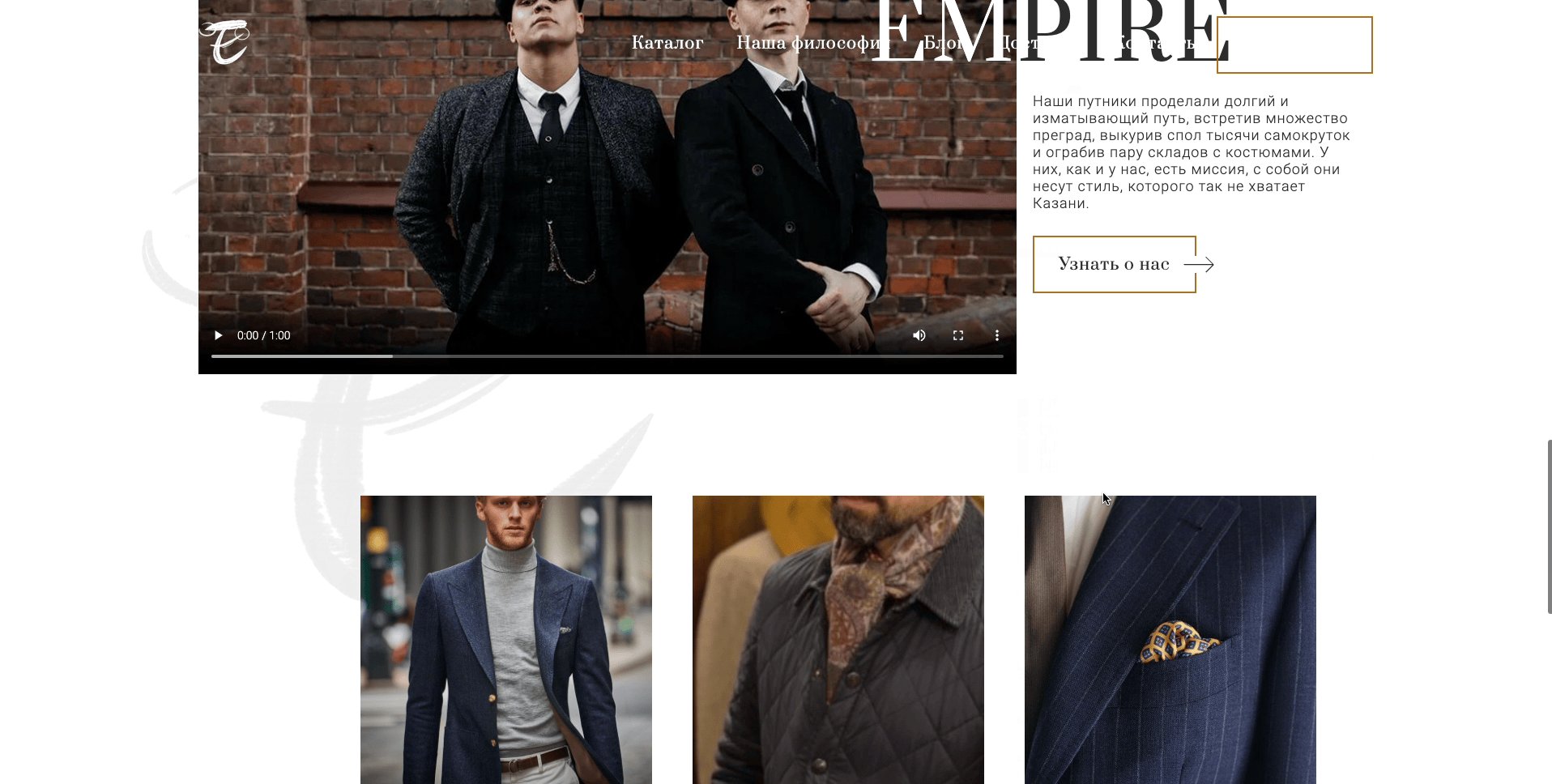
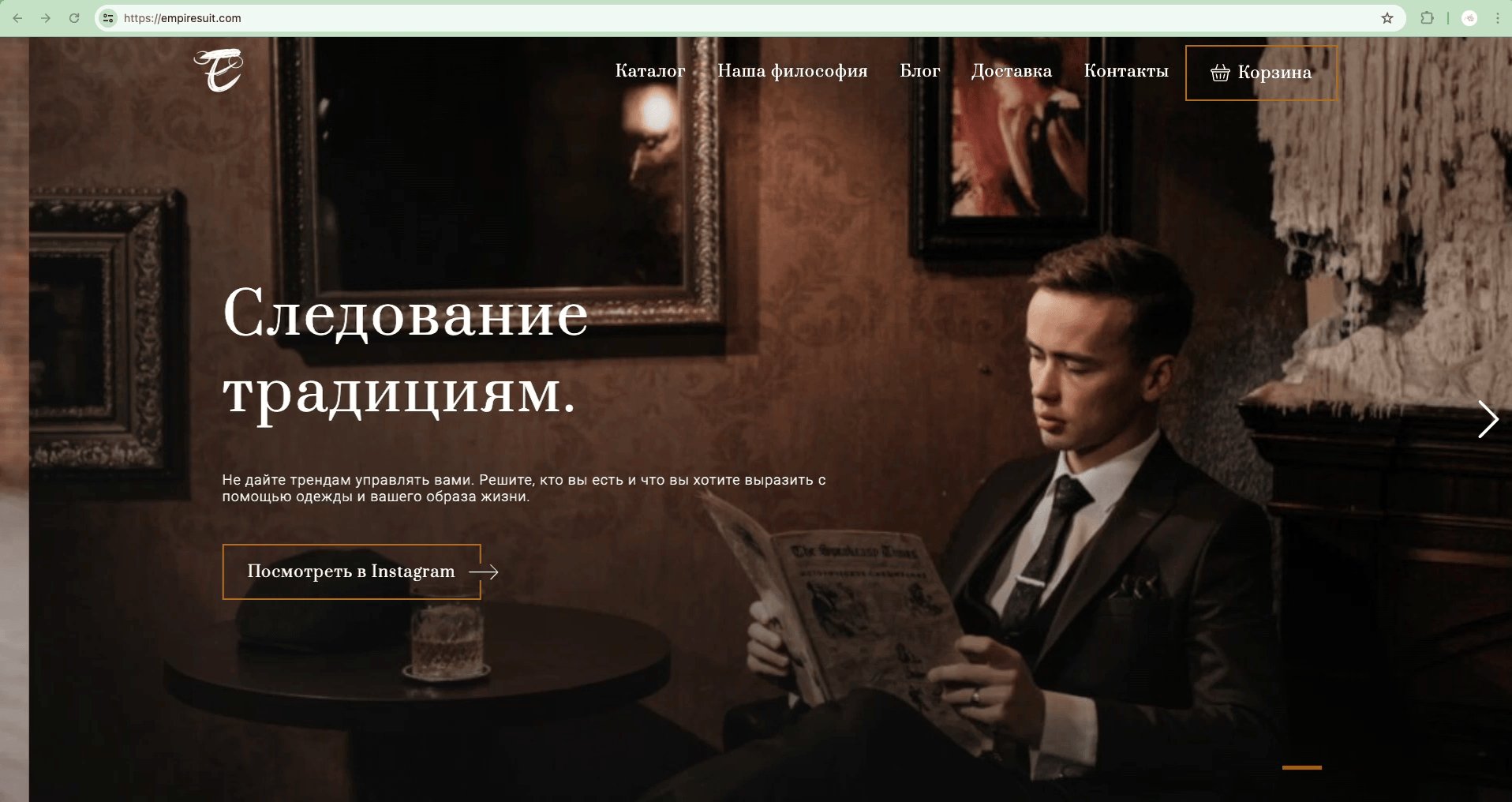
Выглядело это так:
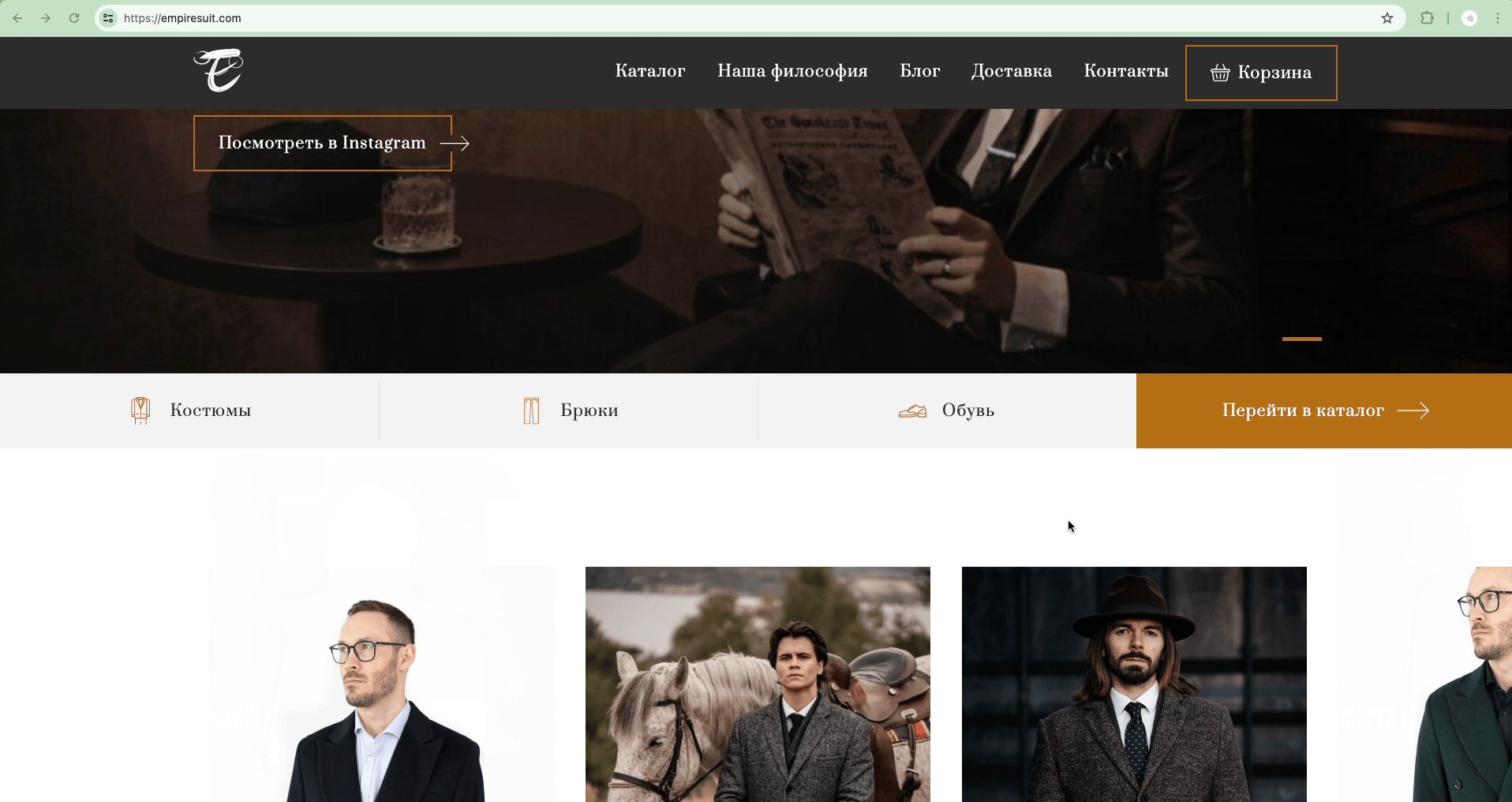
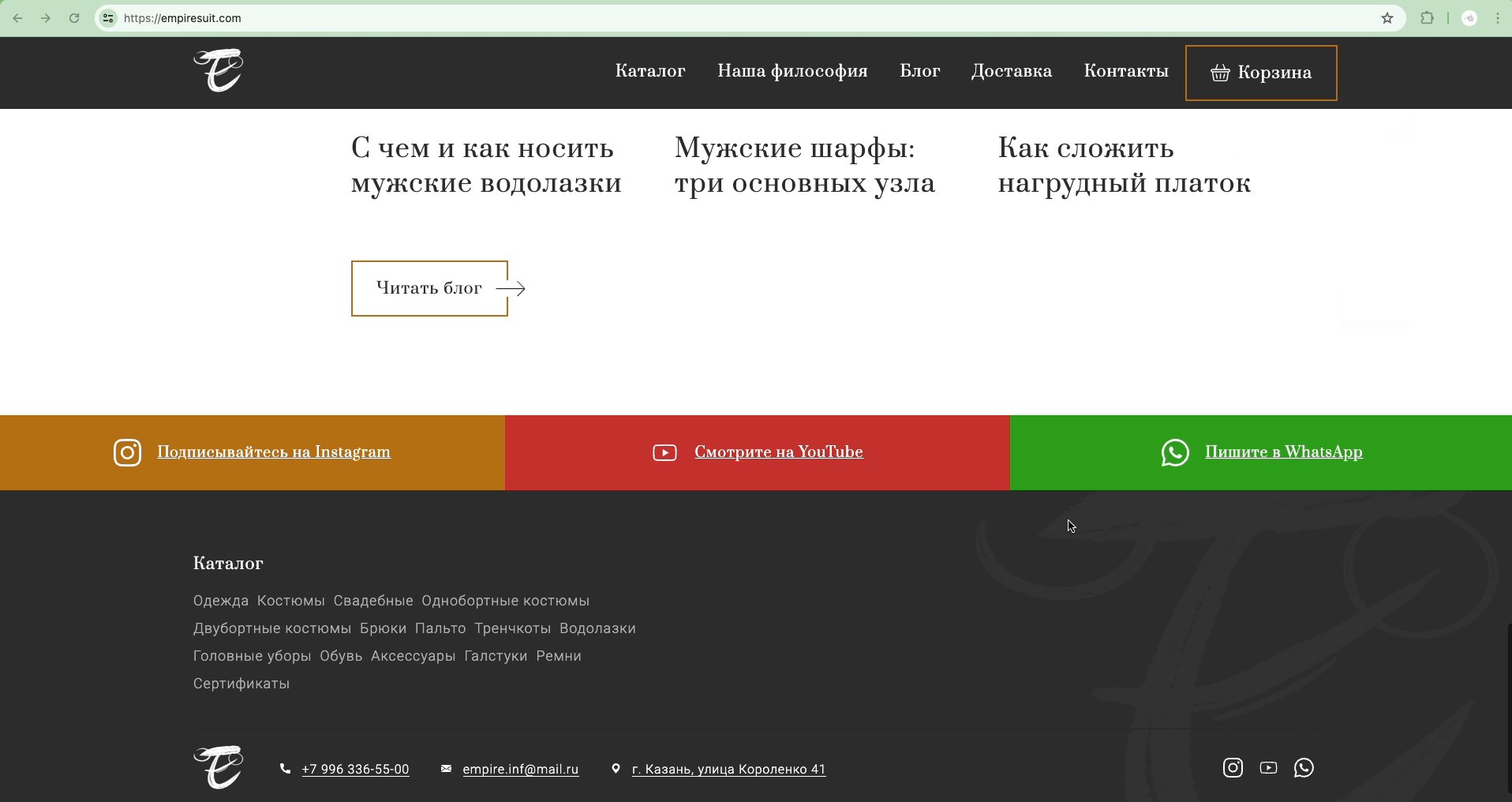
На моменте скролла меню сайта наезжает на светлые элементы и становится нечитаемым.

Причина
Такое поведение происходит из-за того, что навигация на сайте находится на прозрачном фоне и имеет белый шрифт. В начальном положении или на темном фоне это не создает проблемы. Но если блок навигации наезжает на светлый элемент или изображение, то мы получаем баг — нечитаемые элементы навигации.
Решение
Чтобы смоделировать проблему, мы схематично повторили ситуацию: прозрачная навигация, баннер с темным фоном, светлые элементы на странице. В песочнице мы уже добавили решение, оно во вкладе JavaScript. Подробное объяснение и код ищите ниже.
Для исправления используем JavaScript. Мы отслеживаем скролл и добавляем меню дополнительные элементы оформления, чтобы навигация всегда была читаемой.
/*Исправление бага с меню
https://ctr99.ru/
*/
// Добавляем обработчик события "scroll" на объект window.
// Это означает, что функция внутри будет выполняться каждый раз, когда пользователь прокручивает страницу.
window.addEventListener('scroll', function() {
// Получаем текущее значение прокрутки страницы по вертикали.
const scrollTop = window.pageYOffset;
// Находим элемент заголовка сайта по css классу '.site-header'.
const headerElement = document.querySelector('.site-header');
// Проверяем, есть ли прокрутка
if (scrollTop > 0) {
// Проверяем, если ширина окна больше 768 пикселей.
// Для экранов с шириной менее 768 пикселей эти стили не применяются, т.к. для этих разрешений на сайте у меню используются другие стили.
if (window.innerWidth > 768) {
// Меняем фон меню
headerElement.style.backgroundColor = '#2d2d2d';
// Устанавливаем внутренний отступ
headerElement.style.padding = '10px';
// Устанавливаем цвет текста
headerElement.style.color = '#fff';
}
} else {
// Если страница возвращается в исходное состояние.
if (window.innerWidth > 768) {
// Убираем фон меню
headerElement.style.background = 'none';
// Убираем отступы
headerElement.style.padding = 'none';
// Убираем цвет текста
headerElement.style.color = '';
}
}
});
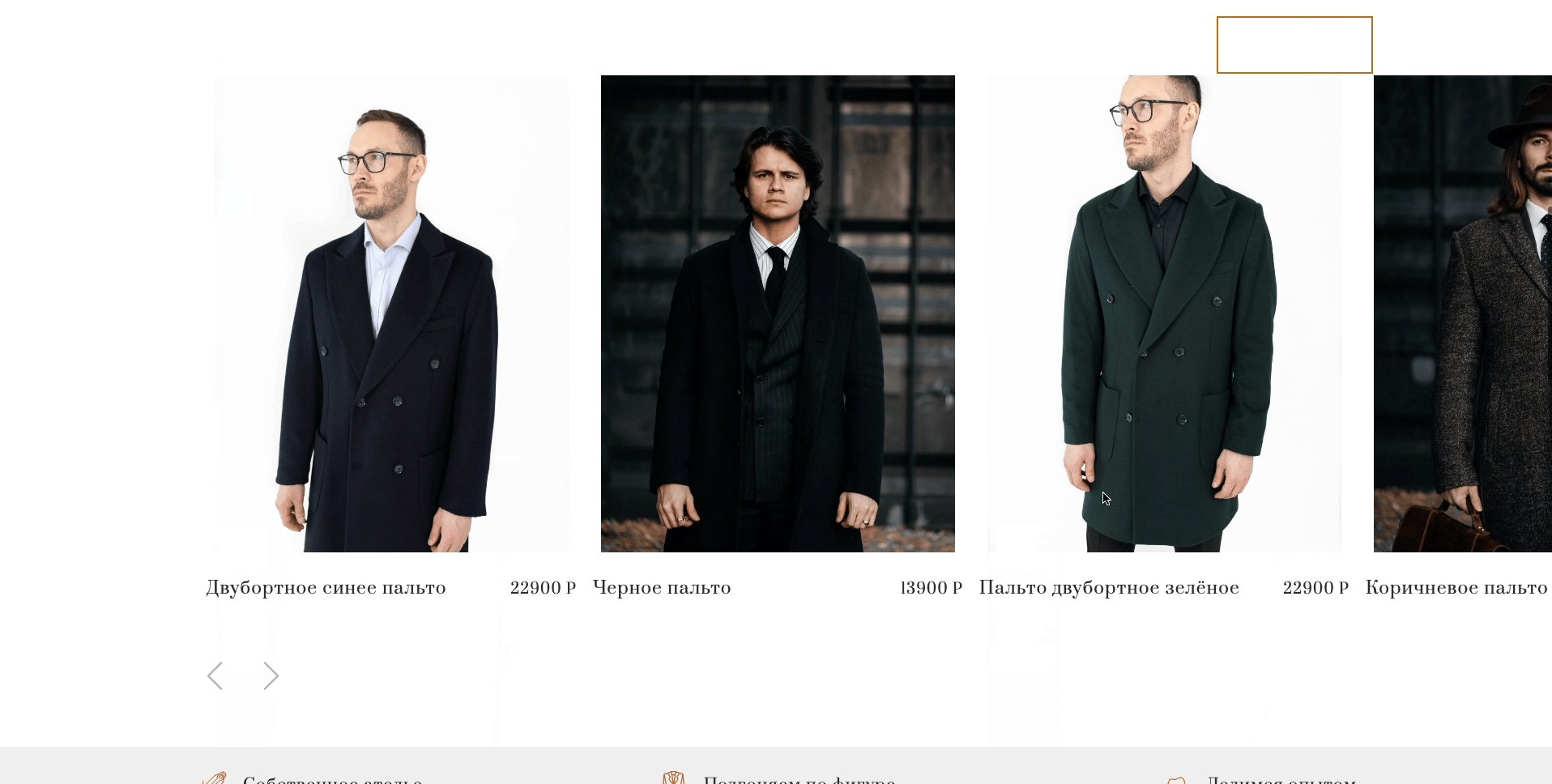
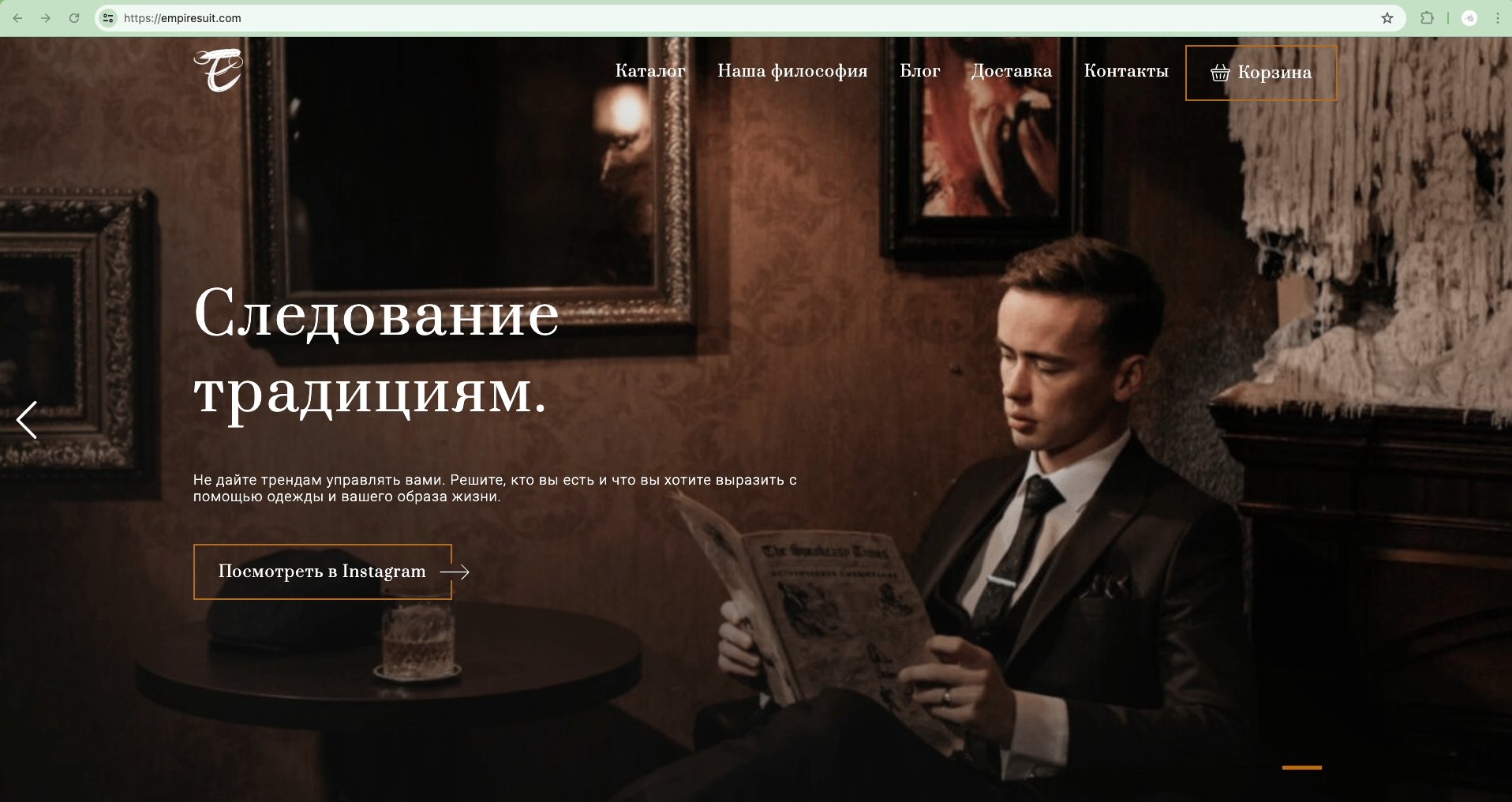
Чтобы убедиться в работоспособности решения, мы загрузили наш скрипт в консоль сайта и проверили поведение навигации.

Баг решен
Рассмотрели решение случайно обнаруженного бага в интернет-магазине популярного блогера. Данный материал отправим Асиму, чтобы он передал разработчикам. Если на своем сайте вы видите мелкие огрехи или явно неправильное поведение, то пишите нам, будем рады помочь.
Кстати! Мы пошли по быстрому и достаточно простому пути для решения, но существует и более сложный. Например, для разных типов страниц можно задать переменную, в которой будет храниться значение, на котором должен срабатывать скрипт. Это актуально, если вся страница на темном фоне и однозначно светлых элементов на ней не будет. Если вам интересно такое решение, то пишите в комментариях, будем рады рассмотреть и его.

