В WordPress использованием шорткодов никого не удивишь, но мониторинг ошибок в них является вопросом актуальным и не раскрытым. Расскажем, как мы вывели возникающие ошибки в шорткодах на дашборд административной панели.
Зачем вашему сайту нужно отслеживать ошибки в шорткодах?
Шорткоды являются гибкой и полезной штукой, но только в том случае, если они используются правильно: указаны без ошибок и принимают валидные параметры. Как показывает практика, такое случается не всегда. В основном, шорткодами пользуются менеджеры и специалисты по контенту. Из-за спешки и невнимательности они могут допустить ошибку в названии шорткода или передать неверный параметр. Как итог, шорткод не отрендерится, и мы получим либо сам шорткод в формате текста, либо пустоту.
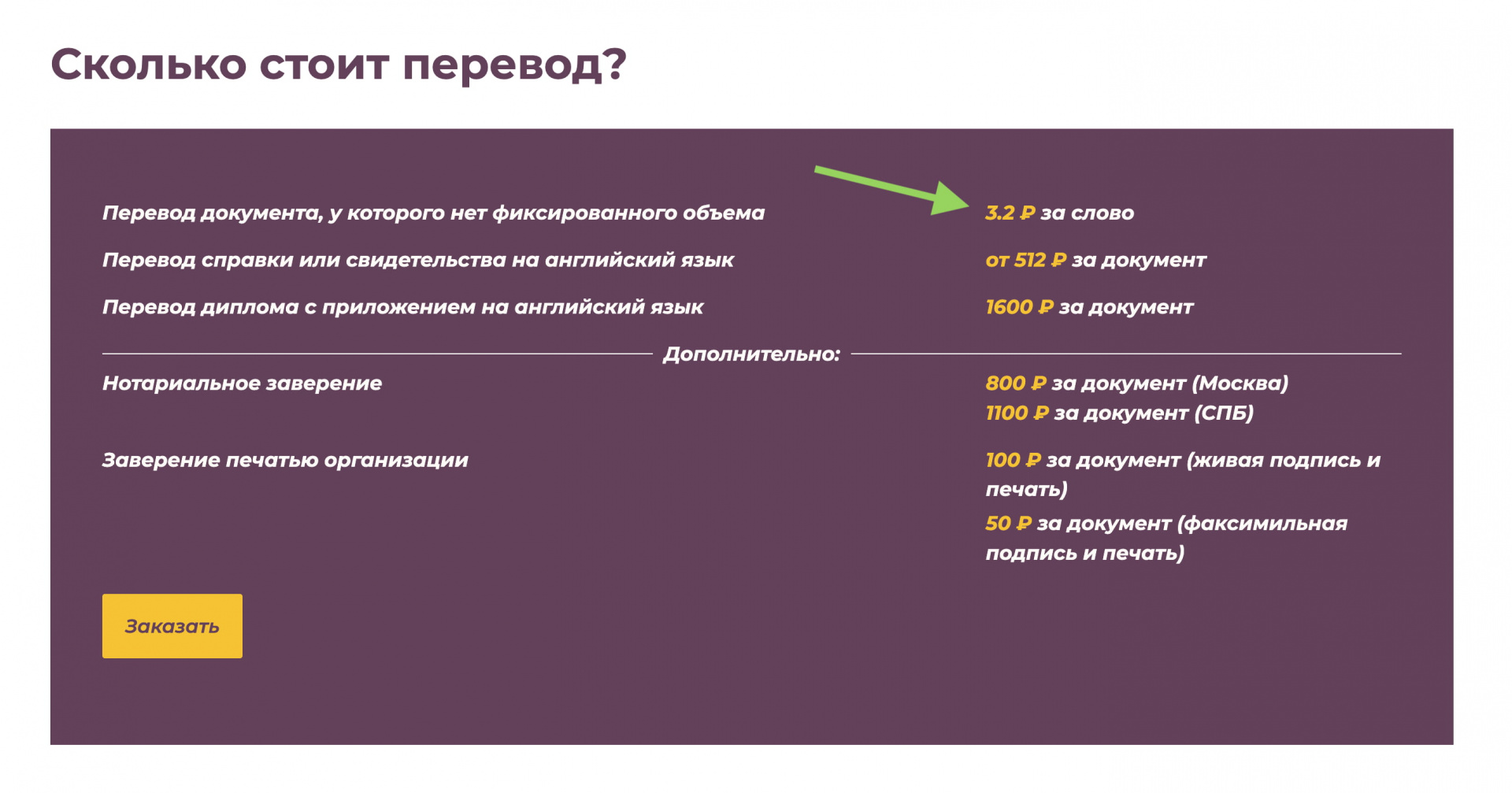
Примерно так:
Вариант с ошибкой

Правильный

Хорошо, если это заметят сразу, иначе он может остаться в таком состоянии до следующей редакции страницы или явного указания на недостающий фрагмент информации.
Схожий сценарий недавно случился на одном из наших проектов (пока писали статью — еще на одном) и мы задумались над тем, как можно отслеживать правильность всех шорткодов на сайте. Рассматривали реализацию в двух вариантах: с возможностью вывода на дашборд (вкладка «консоль») административной панели WP и отправкой сообщения об ошибке на адрес электронной почты. Остановились на первом варианте для удобства клиента, т.к. вариант сыпящихся ошибок на почту его не устроил. Готовых решений в виде плагинов не нашли, поэтому написали свой код. О нем и пойдет речь.
Шаг 1: Определили, какой функционал мы хотим получить
В нашем случае, мы хотим видеть ошибки на вкладке «Консоль» в административной панели WP. Выбор оптимального решения зависит от пожеланий и особенностей конкретного бизнеса.

Шаг 2: Регистрируем виджет в консоли и пишем обработку ошибок
Для вывода информации на дашборд у WordPress есть встроенный хук - wp_dashboard_setup. Подробно описывать его не будем, вся информация доступна в документации.
Воспользовавшись хуком, зарегистрируем виджет на дашборде:
function register_dynamic_price_error_widget() {
wp_add_dashboard_widget(
'shortcode_error_widget', //уникальное название виджета
'Ошибки в шорткодах', //название, которое будет отображаться на дашборде
'show_error', //название функции, которая будет вызываться при ошибке (рассмотрим ниже)
null, // не используем widget_options
null, // не используем callback args
'column3', // определяем местоположение виджета, 3 колонка в нашем случае
'high' // приоритет отображения виджета
);
}
add_action('wp_dashboard_setup', 'register_dynamic_price_error_widget');
Напишем функцию по обработке ошибок. Отметим, что в процессе написания функции мы задались вопросом по хранению ошибок, если их никуда не сохранять, то мы их нигде и не увидим. Самым простым вариантом была запись в текстовый файл:
// Функция для вывода ошибки на дашборде
function show_error($post, $callback_args) {
$logfile = __DIR__ . '/inc/shortcodes_log.txt'; //файл для хранения ошибок, можно отправлять ошибки в базу данных, но создание отдельного файла — более удобное и простое решение, на наш взгляд
if ( file_exists( $logfile ) ) { //проверяем, существует ли файл
$errors = file( $logfile ); // считываем содержимое файла в массив, каждая строка = следующий элемент массива
$errors = array_reverse( $errors ); // перемешиваем массив, последние ошибки должны выводиться первыми, т.к. они свежие
if ( $errors ) { // проверяем, есть ли ошибки в массиве, и формируем уведомление
echo '<ol>';
foreach ( $errors as $error ) {
echo '<li style="padding:2px 4px 6px;border-bottom:1px solid #ececec;">';
echo htmlspecialchars($error); // использование htmlspecialchars для корректного отображения кода на HTML-странице
echo '</li>';
}
echo '</ol>';
} else { //если ошибок нет, то так и пишем
echo '<p>Ошибок нет.</p>';
}
} else { // если файл отсутствует или его не удается найти
echo '<p>Не удалось прочитать файл ошибок. Возможно, его нет.</p>';
}
}
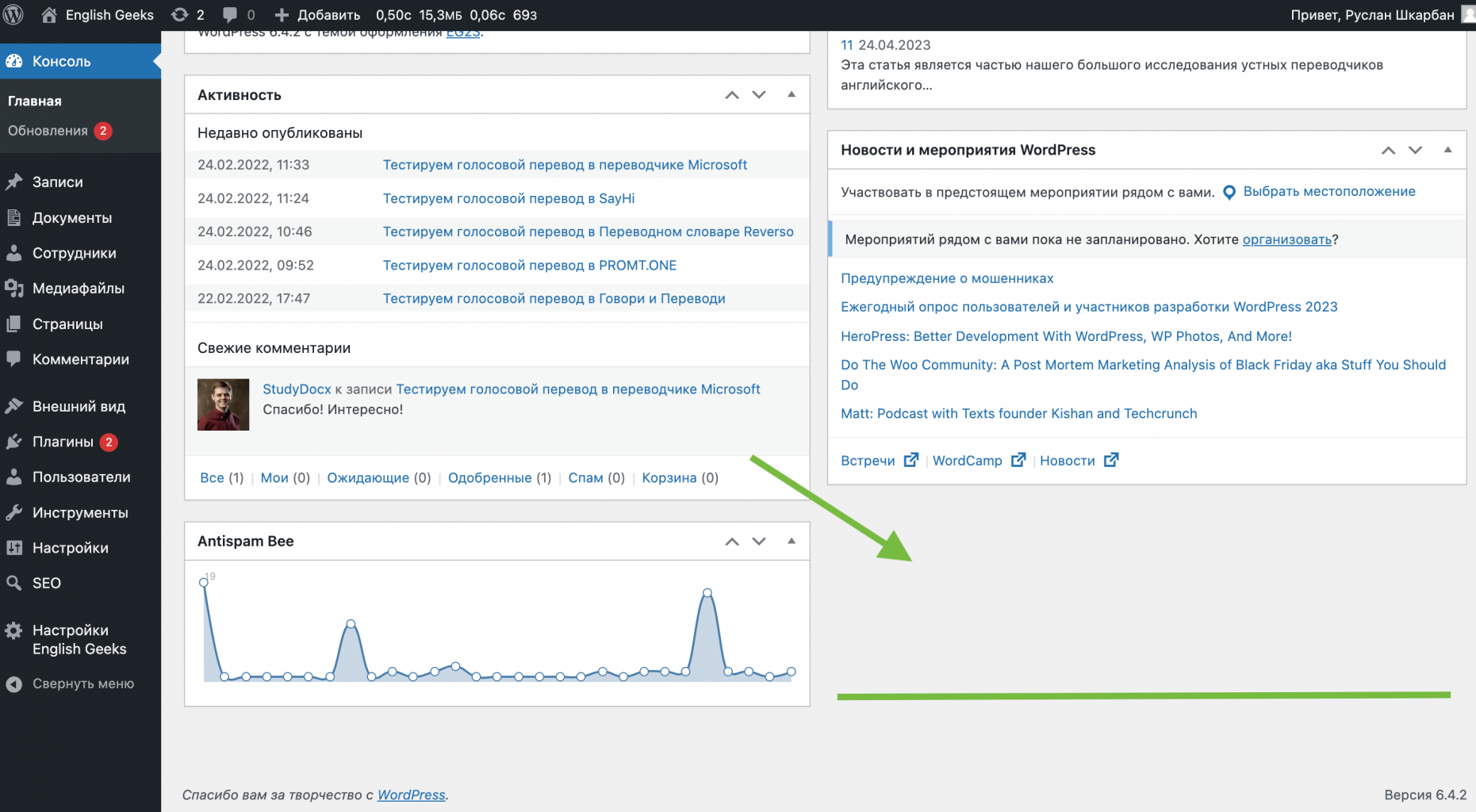
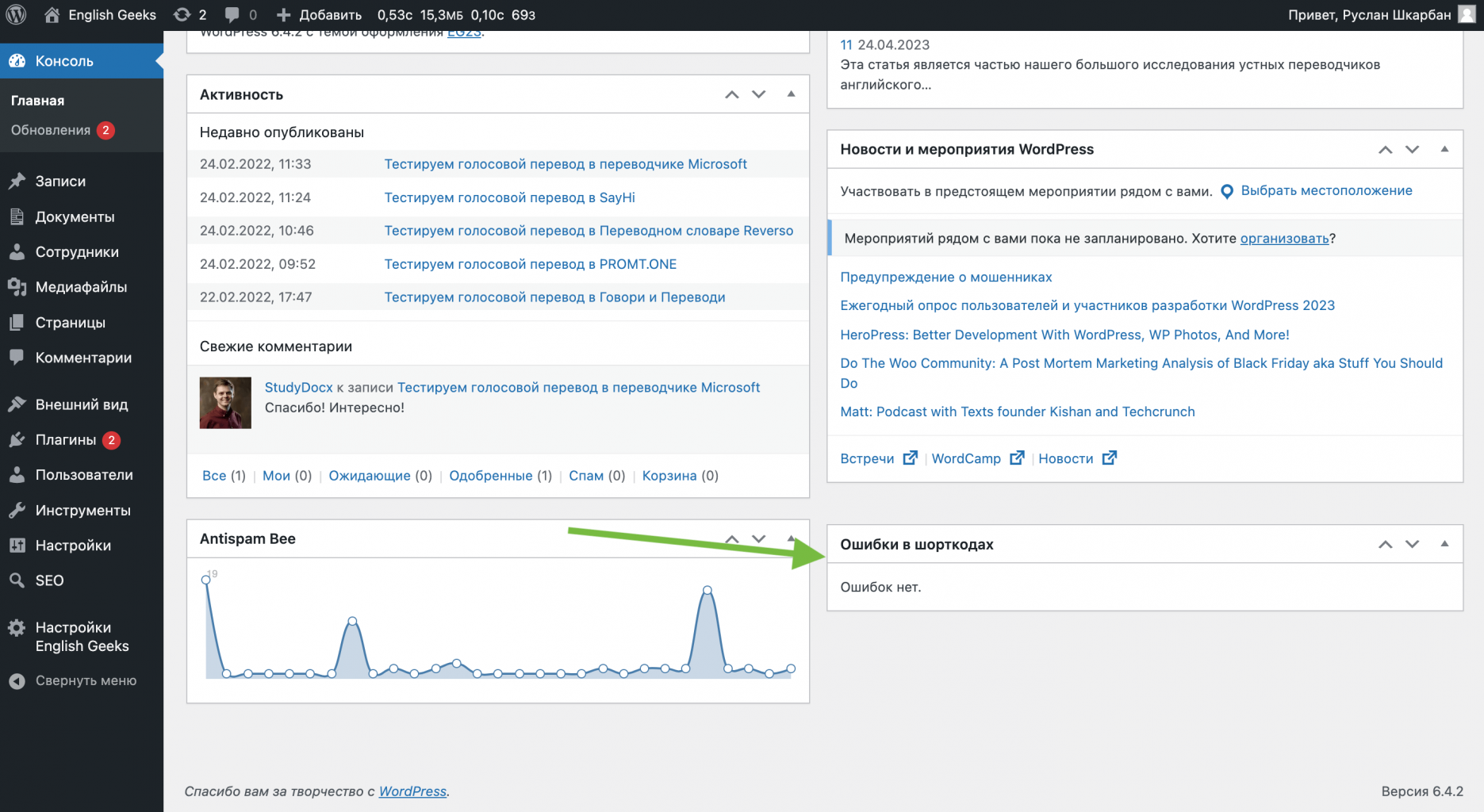
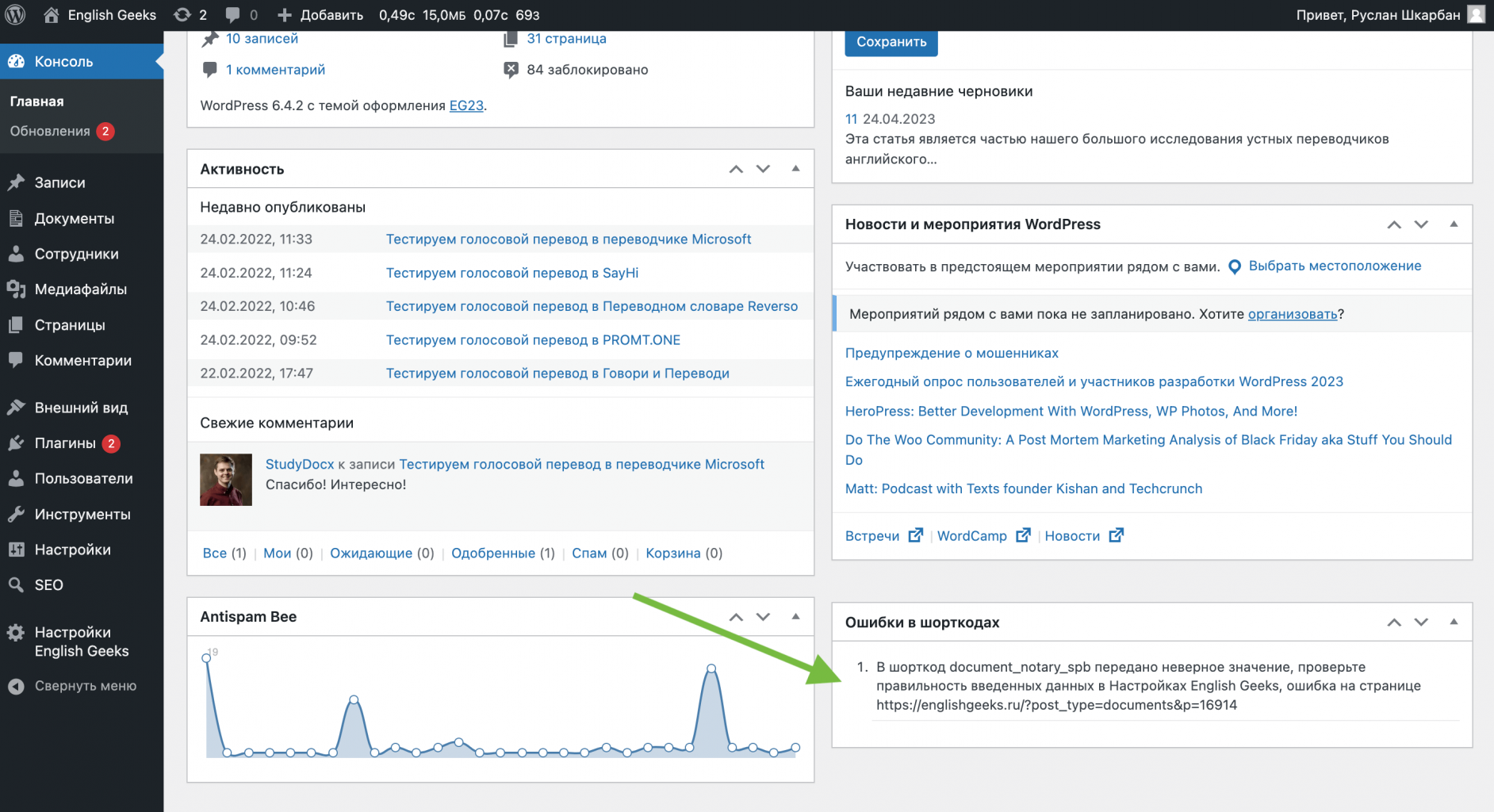
Таким образом, мы написали обработку ошибок и зарегистрировали виджет в консоли. Если вы добавили наш код, то у вас появится:

Шаг 3: Добавляем проверку параметров в шорткоде
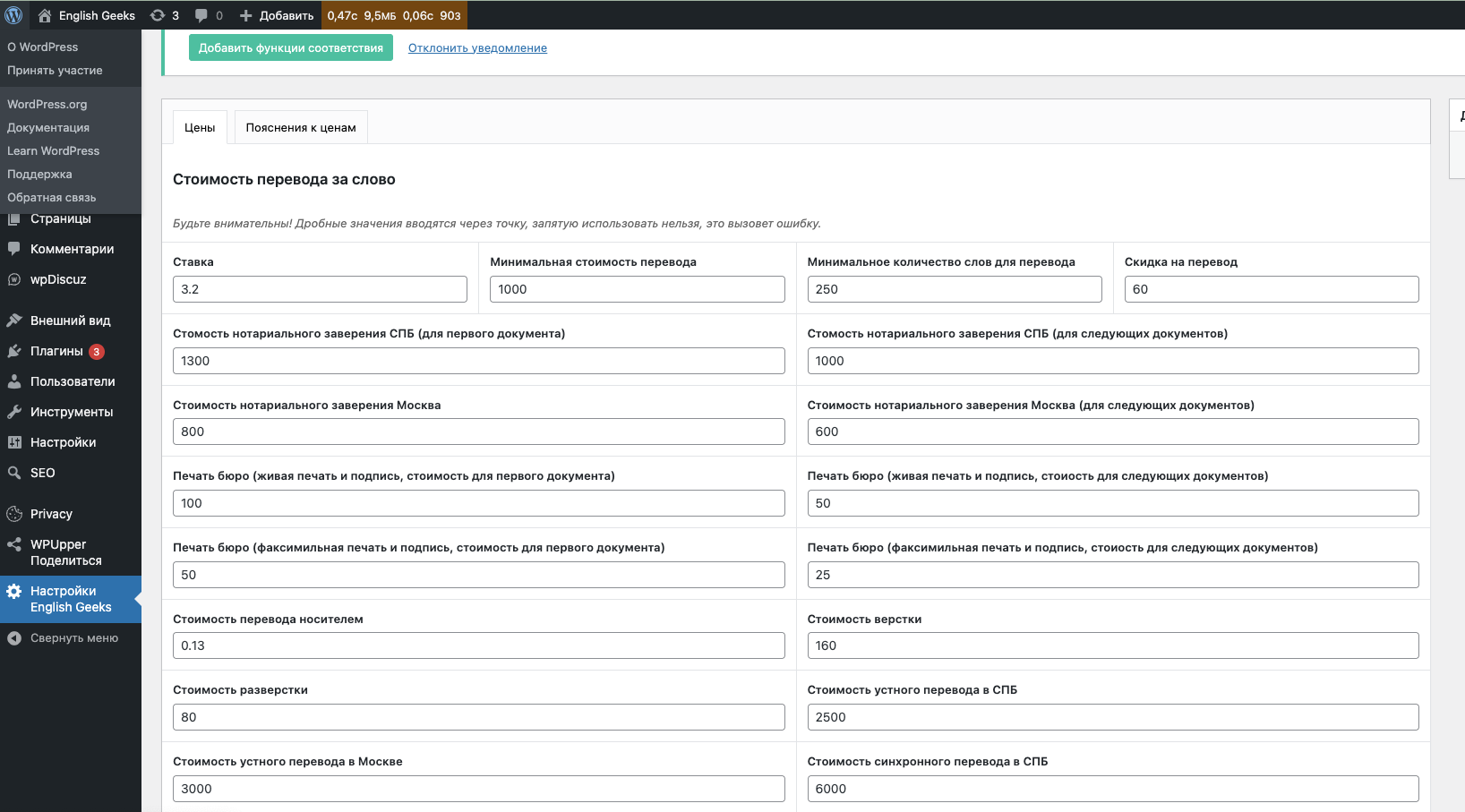
В большинстве наших проектов предусмотрены динамические данные, что объясняет наличие страницы с основными настройками. На рассматриваемом сайте на данной странице хранятся тарифы на услуги клиента. Релизовано на Carbon Fields.

Для того,чтобы отлавливать ошибки, мы возьмем простой шорткод, который получает значение поля их страницы настроек. Как видно на скриншоте, таких полей несколько, и чтобы не повторяться, проверку мы вынесли в отдельную функцию:
//Функция проверки для типовых шорткодов, которые не принмимают параметры, а только выводят информацию, например из CF
function checking_value_shortcode($name_shortcode, $value){
if (!isset($value)) {
global $post;
$message = 'Шорткод ' . $name_shortcode . ' не вернул значение на странице ' . get_permalink($post->ID);
$file = __DIR__ . '/inc/shortcodes_log.txt';
$open = fopen( $file, "a" );
$write = fputs( $open, $message."\n");
fclose( $open );
}
}
Рассмотрим шорткод, который получает значения с вкладки основных настроек:
/** Шорт-код на отображение стоимости устного перевода в СПБ **/
function echo_price_oral_translation_spb(){
$price_oral_translation_spb = carbon_get_theme_option('price_oral_translation_spb'); //получаем значение из поля Carbon Fields
checking_value_shortcode($price_oral_translation_spb);
//вызываем нашу функцию с проверкой, в примере мы используем один из самых простых вариантов проверки, в вашем коде вы можете создать любые условия
return $price_oral_translation_spb; // возвращаем значение
}
add_shortcode('price_oral_translation_spb','echo_price_oral_translation_spb');
В случае ошибки мы будем видеть предупреждение на дашборде.
Проверяем функционал
Проверим наш код, в настройках внесем невалидное значение и посмотрим, будет ли выведена ошибка в дашборд.

Отлично, все работает. Для очистки уведомлений на дашборде и в нашем файле мы можем просто удалять его содержимое по необходимости. Разумеется, код можно доработать и написать функцию, которая будет проверять файл на пустоту и, например, на количество ошибок. Если их будет больше 20, то полностью очищать. Мы ограничились ручным удалением ошибок в данном коде. Если вы хотите очищать файл по клику, то об этом есть информация ниже.
Мы рассмотрели примитивный шорткод и простейшую проверку, но проверять на ошибки и выводить на дашборд можно много чего полезного:
- Мы показываем, на какой странице ошибка, но по названию шорткода можно определить, где он получает данные, и показывать больше данных пользователю, где искать ошибку уже в админке.
- Если шорткод принимает параметры, можно проверять, какие параметры передаются, и проверять их. Например, у нас есть шорткод для вывода изображений со всеми возможными srcset для браузера (очень экономит время, кстати), в который нужно передавать айди изображения из медиабиблиотеки. Можно случайно ошибиться с айди, тогда картинка не выведется. Или можно заняться чисткой библиотеки и удалить изображение, на которое ссылаются в шорткоде. Поэтому для этого шорткода мы проверяем, получаем ли мы по айди какое-то изображение. Если пусто, логируем и показываем ошибку.
Проверок может быть масса. Уверены, вы придумаете что-то полезное и для своего проекта.
Дополняем функционал: внедряем очищение файла по клику кнопки
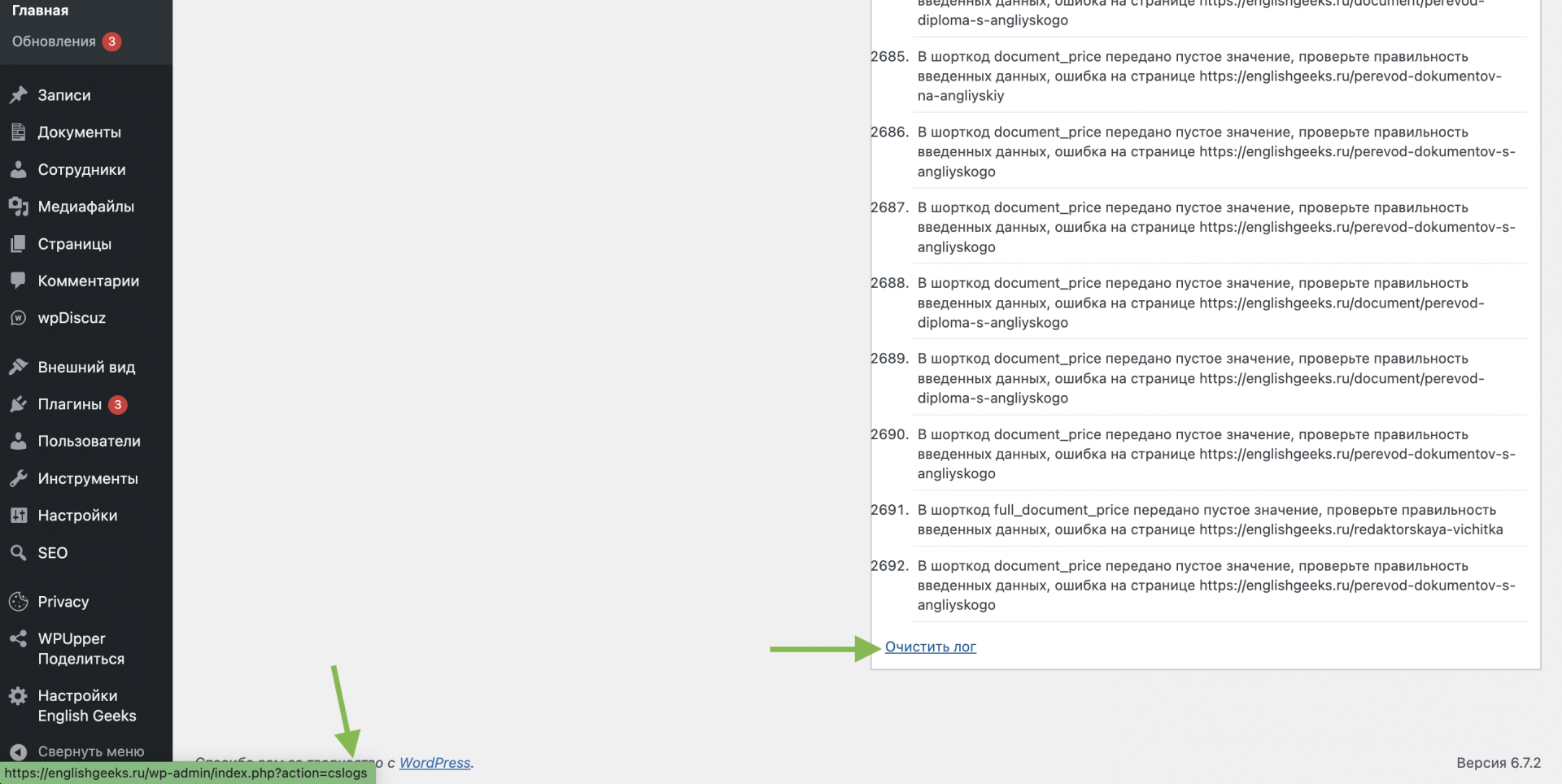
Успешно реализовав функционал логирования ошибок на многих проектах WP мы плавно пришли к осознанию того, что требуется добавить функционал очистки логов. Разумеется, можно чистить файл руками, но в таком случае требуется привлечение разработчика. Мы хотим, чтобы владелец сайта или контент специалист могли самостоятельно очищать логи, не обращаясь за помощью. Рассмотрим, как это можно сделать.
Мы добавили кнопку-ссылку с параметром action и его значением cslogs. Нам это нужно, чтобы идентифицировать, что был клик по кнопке.

Чтобы реализовать такой функционал, вновь обратимся к функции, с которой начинали, повторятся по ее работе не будем, подробно рассматривали ее выше:
function show_error($post, $callback_args) {
$file_location = get_template_directory() . '/inc/shortcodes_log.txt';
if ( file_exists( $file_location ) ) {
$errors = file( $file_location );
$errors = array_reverse( $errors );
if ( $errors ) {
echo '<ol>';
foreach ( $errors as $error ) {
echo '<li style="padding:2px 4px 6px;border-bottom:1px solid #ececec;">';
echo $error;
echo '</li>';
}
echo '</ol>';
echo '<a href="/wp-admin/index.php?action=cslogs">Очистить лог</a>';
} else {
echo '<p>Ошибок нет.</p>';
}
} else {
echo '<p>Не удалось прочитать файл ошибок. Возможно, его нет.</p>';
}
}
Но остановимся на новом фрагменте. Этот код предназначен для очистки файла логов в WordPress-админке при нажатии на кнопку. Разберем его работу по шагам:
- Добавляем кнопку в виджет админки, которая ведет на ту же страницу, но с параметром action=cslogs. Это нужно, чтобы определить, когда пользователь хочет очистить логи.
- В functions.php добавляем обработчик GET-запроса. Он проверяет, есть ли в URL параметр action со значением cslogs. Если да, значит, была нажата кнопка очистки.
- Открываем файл логов и очищаем его. Код получает путь к файлу /inc/shortcodes_log.txt, открывает его в режиме чтения и записи, затем с помощью ftruncate() полностью очищает содержимое.
- После очистки файла происходит редирект обратно в админку на страницу index.php, чтобы пользователь не оставался на техническом URL с action=cslogs.
/**
* Функция очистки файла
*/
if (isset($_GET['action']) && $_GET['action'] == 'cslogs') { // Проверяем, что в URL есть параметр action со значением cslogs
$file_location = get_template_directory() . '/inc/shortcodes_log.txt'; // Задаем путь к файлу логов
$logsFile = fopen($file_location, "r+"); // Открываем файл для чтения и записи, чтобы подготовить его к очистке
ftruncate($logsFile, 0); // Очищаем файл, урезая его до нуля — все записи удаляются
header("Location:/wp-admin/index.php"); // Перенаправляем пользователя обратно на главную страницу
}
В статье мы разобрали, как отслеживать ошибки в шорткодах WordPress и выводить их в админку. Рассмотрели регистрацию виджета, логирование ошибок и проверку данных, а также добавили возможность очистки логов по кнопке. Такой подход упрощает контроль за корректностью шорткодов и помогает быстро находить и исправлять ошибки. Решение можно адаптировать под свои задачи, например, добавить уведомления или хранение данных в базе.