К нам обратилась компания, занимающаяся покраской пиломатериалов в цеху, с просьбой разработать сайт для своего бизнеса. У клиента не было понимания о функционале и разделах сайта, в планах было создать сайт-визитку. Обсудив формальности, мы приступили к работе.
Вводные данные
- У клиента нет представления о сайте и его функционале. Предполагается сайт-визитка.
- Небольшой бюджет.
- Огромная пдф-таблица с ценами на услуги.
Задачи
- Разработка сайта, который будет привлекать новых клиентов.
- Использование корпоративных цветов в дизайне.
- Самостоятельное наполнение контентом.
Выбор CMS-системы
У клиента не было требований и пожеланий по выбору CMS-системы, поэтому в качестве “движка” для сайта мы выбрали WordPress. Аргументируем свой выбор:
- Бесплатное использование. У клиента развивающийся бизнес, и ему было важно, чтобы разработка не потребовала больших затрат.
- Дружелюбный интерфейс. Административная панель в WP является интуитивно понятной и может быть кастомизирована по желанию и потребностям клиента.
- Гибкость. WordPress используют не только для блогов, как это было раньше, но и для полноценных интернет магазинов. На данной CMS системе возможно создание практически любого функционала.
- Популярность. У WordPress развитое сообщество и много готовых решений. Если нужно внедрить на сайт какой-то функционал, то с большей вероятностью он уже существует или где-то рассматривался. Это позволяет сокращать время разработки и затрачиваемые на нее ресурсы.
Также при выборе сыграл наш опыт взаимодействия с WordPress. Мы понимали, что сможем развернуть сайт в кратчайшие сроки и гибко настроить его под нужды клиента.
Анализ запросов пользователей
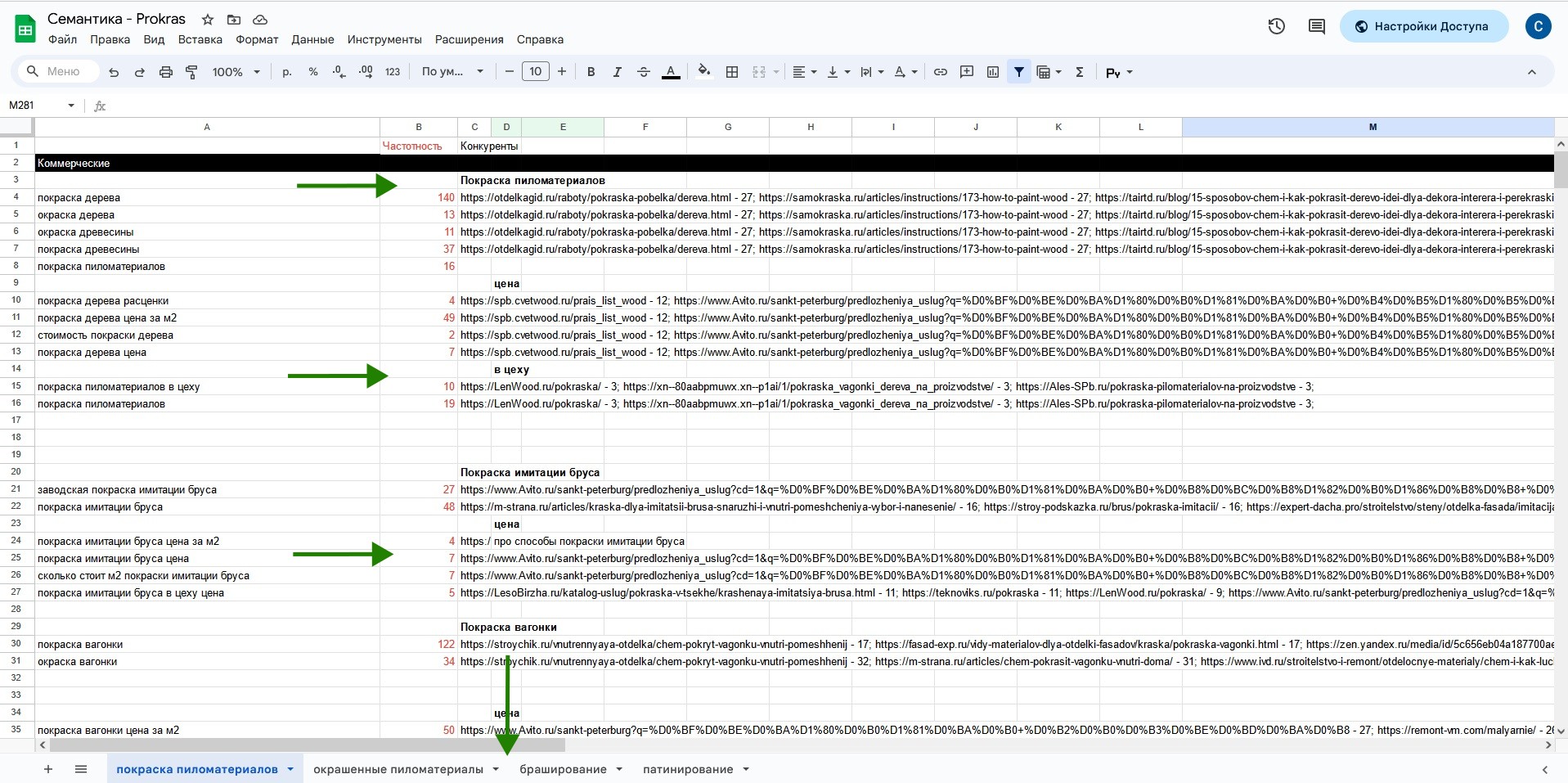
Отталкиваясь от того, что у клиента не было понимания о структуре сайта и его наполнению, мы собрали семантическое ядро (пользовательские запросы) по оказываемым клиентом услугам.

Собрав, мы поняли, что для данного бизнеса сайт-визитка не подойдет. Пользовательская статистика по услугам заказчика получилась объемной, и охватить все запросы на одной странице невозможно. Обсудив это с клиентом, пришли к решению создать многостраничный сайт.
Определение структуры
Опираясь на семантическое ядро, мы сделали следующие разделы на сайте: главная страница, услуги, производство, контакты и цены, статьи.
Раздел услуг мы разделили на три категории:
- По назначению - покраска пиломатериалов для внутренней или внешней отделки.
- По материалу - покраска конкретного пиломатериала, например, блокхауса.
- Другие услуги - сюда вошли браширование и патинирование древесины.
Подробно рассматривать каждый из разделов не будем, упомянем о том, что блог мы добавили в самом конце разработки. Блог часто недооценивают, а зря, он поднимает поисковый трафик, позволяет получать ссылки на сайт, увеличивает конверсию и создает экспертный образ для компании.
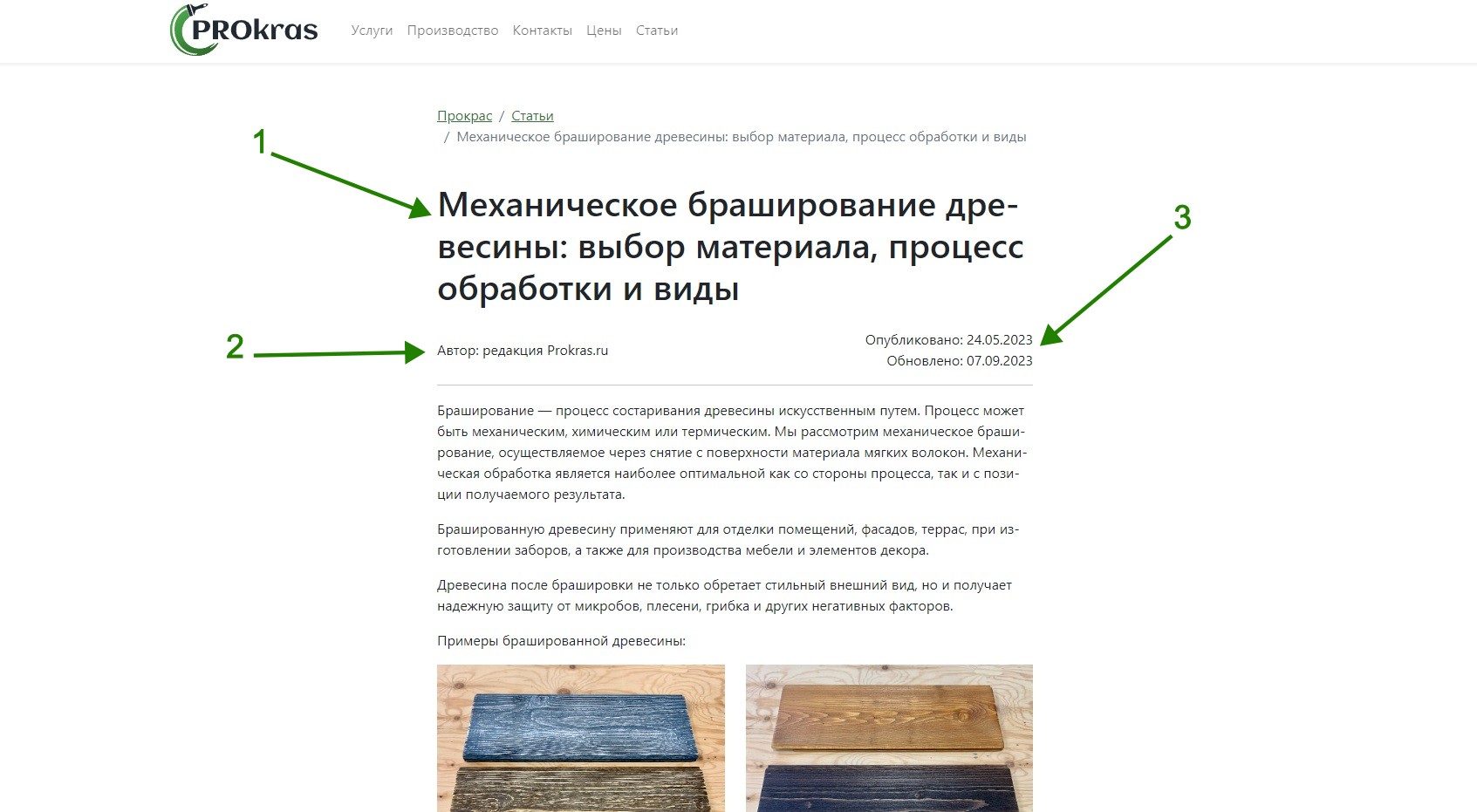
Добавление блога на WordPess не занимает много времени. Благодаря встроенным методам мы получаем всю необходимую информацию:
- Название статьи.
- Автор.
- Дата публикации и обновления.

Понимая, что цены на услуги будут меняться, мы решили сделать удобное и доступное для клиента управление тарифами.
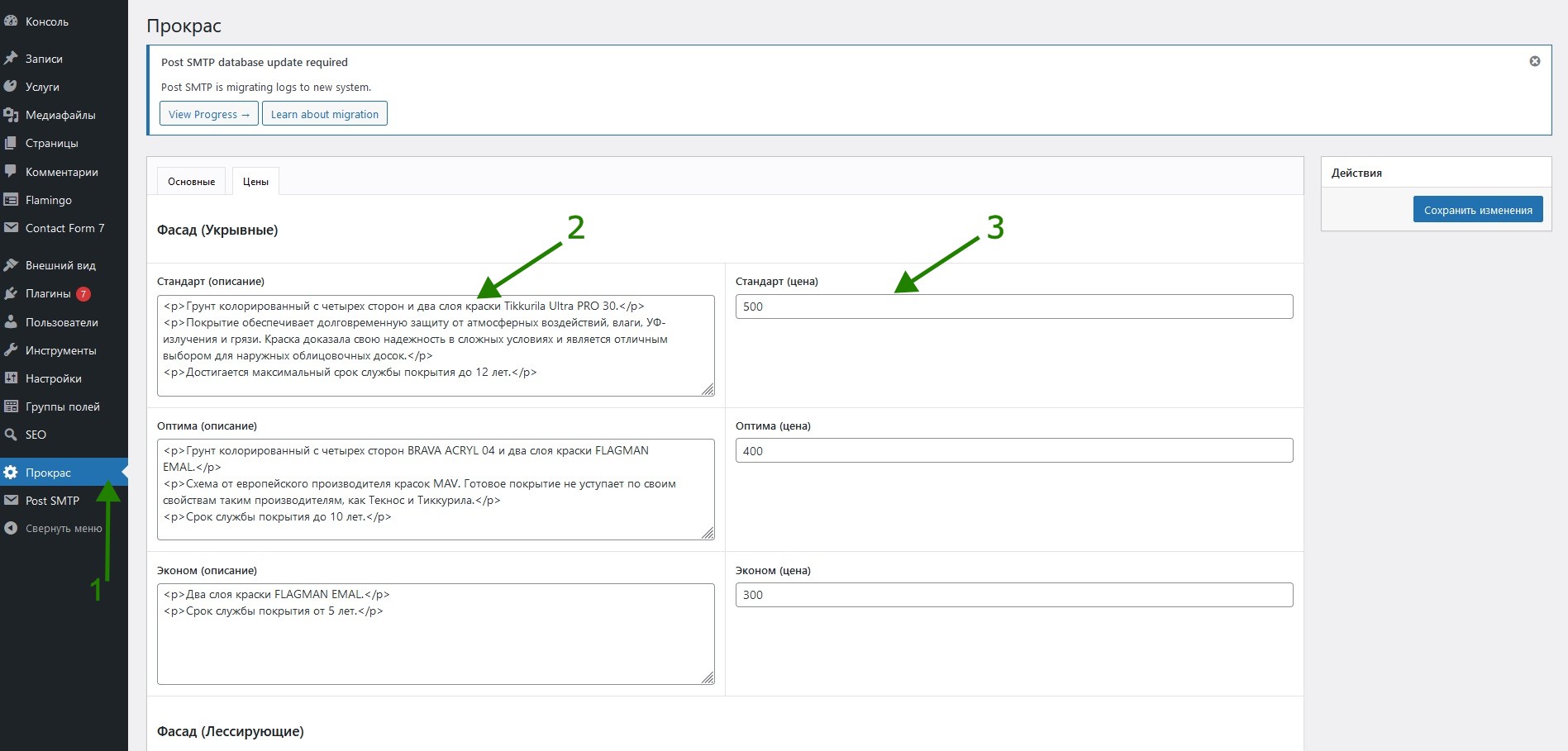
В стандартное меню в админке WordPress мы внедрили вкладку "Прокрас". В данной вкладке содержится основная переиспользуемая на всем сайте информация. Например, стоимость или номера телефонов.
Рассмотрим подробнее:
- Вкладка "Прокрас".
- Поле для описания тарифа.
- Стоимость тарифа.

Такой подход является удобным и доступным, он позволяет клиенту корректировать информацию самостоятельно, не тратя ресурсы и время на обращение к нам или другим веб-студиям.
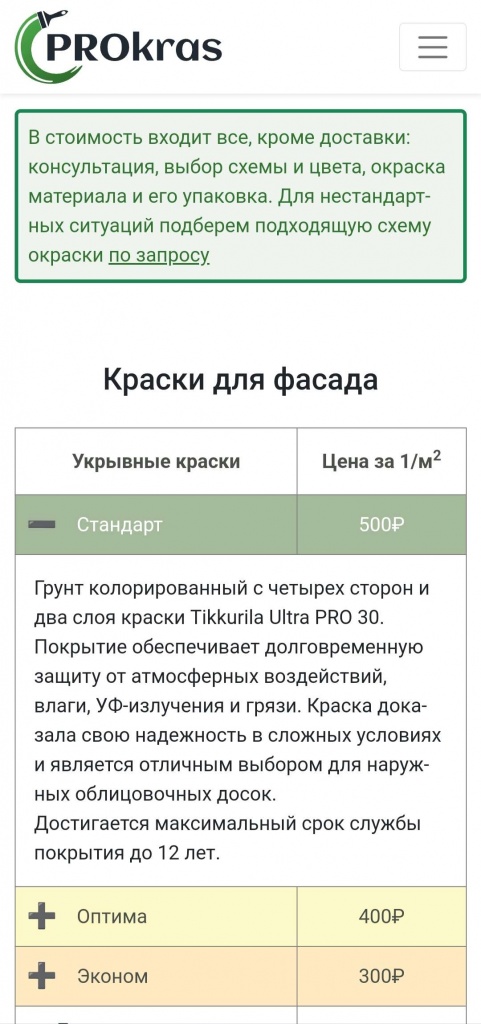
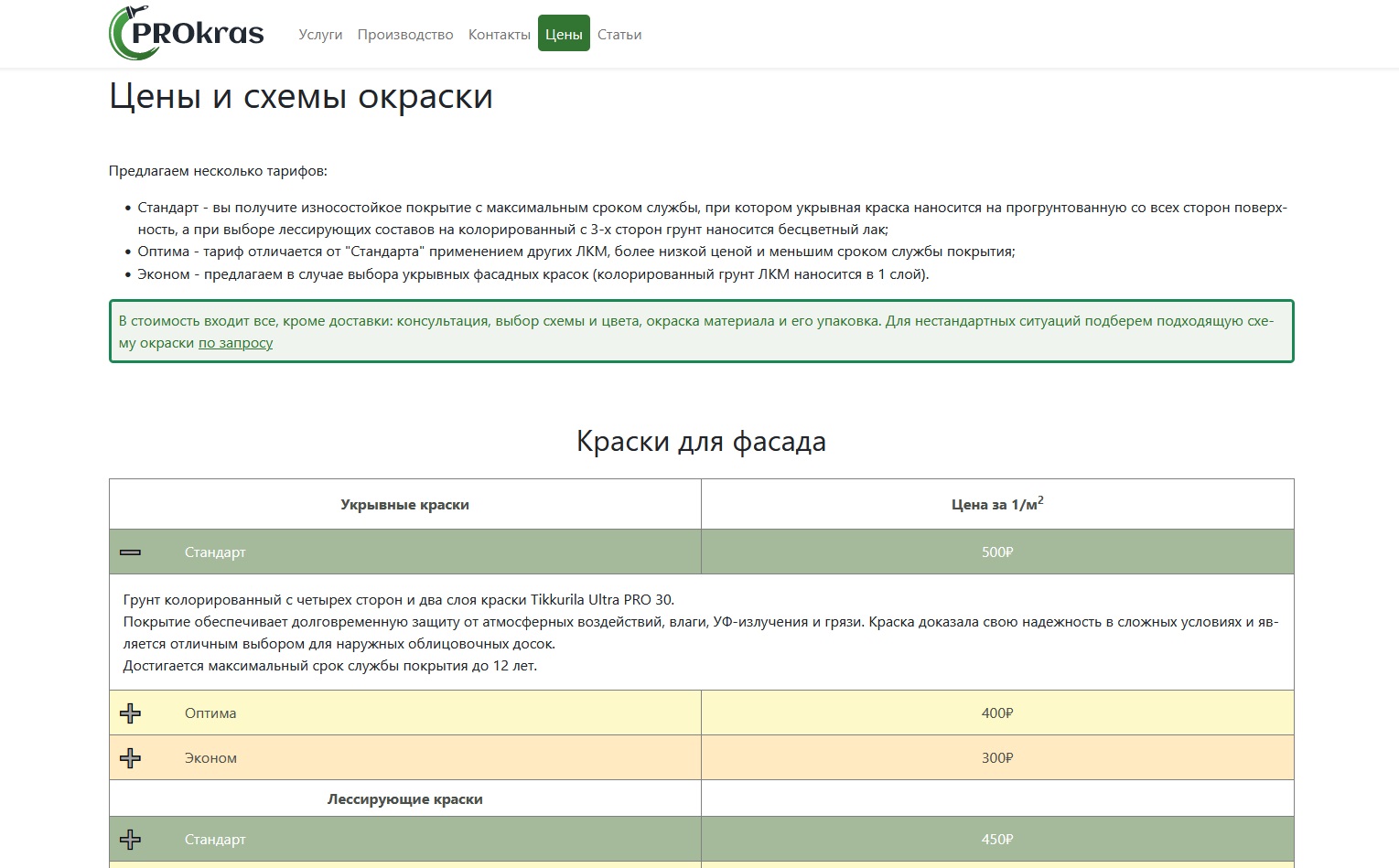
Отдельной задачей в работе с ценами был их вывод. Сложность заключалась во внешнем виде цен, которые прислал нам клиент. Они были оформлены огромной пдф-таблицей с большим количеством колонок и строк. Взаимодействие с таким массивом данных на большом экране было неудобным, а на телефоне становилось настоящей проблемой.
Мы полностью изменили внешний вид таблицы и сделали функционал раскрывающихся элементов. Таблица получилась в два столбика: тариф и его стоимость. Такой подход позволил сделать отображение цен удобным для взаимодействия не только на большом экране, но и через мобильные устройства.


На начальном этапе разработки мы давали клиентам формулу, которая позволяет самостоятельно рассчитать площадь материала, данное решение было временным и быстрым.
Чтобы улучшить пользовательский опыт и сделать страницы доступнее, мы разработали калькулятор стоимости покраски и добавили его на страницы услуг из категории "по материалу".
Для расчета необходимо выбрать нужный тариф, тип покрытия, ввести параметры материала (для удобства для каждого пиломатериала есть список популярных размеров) и добавить количество штук.
После заполнения полей будет произведен расчет: площадь указанного количества материала, стоимость окрашивания по каждому из тарифов с перелинковкой на страницу цен.
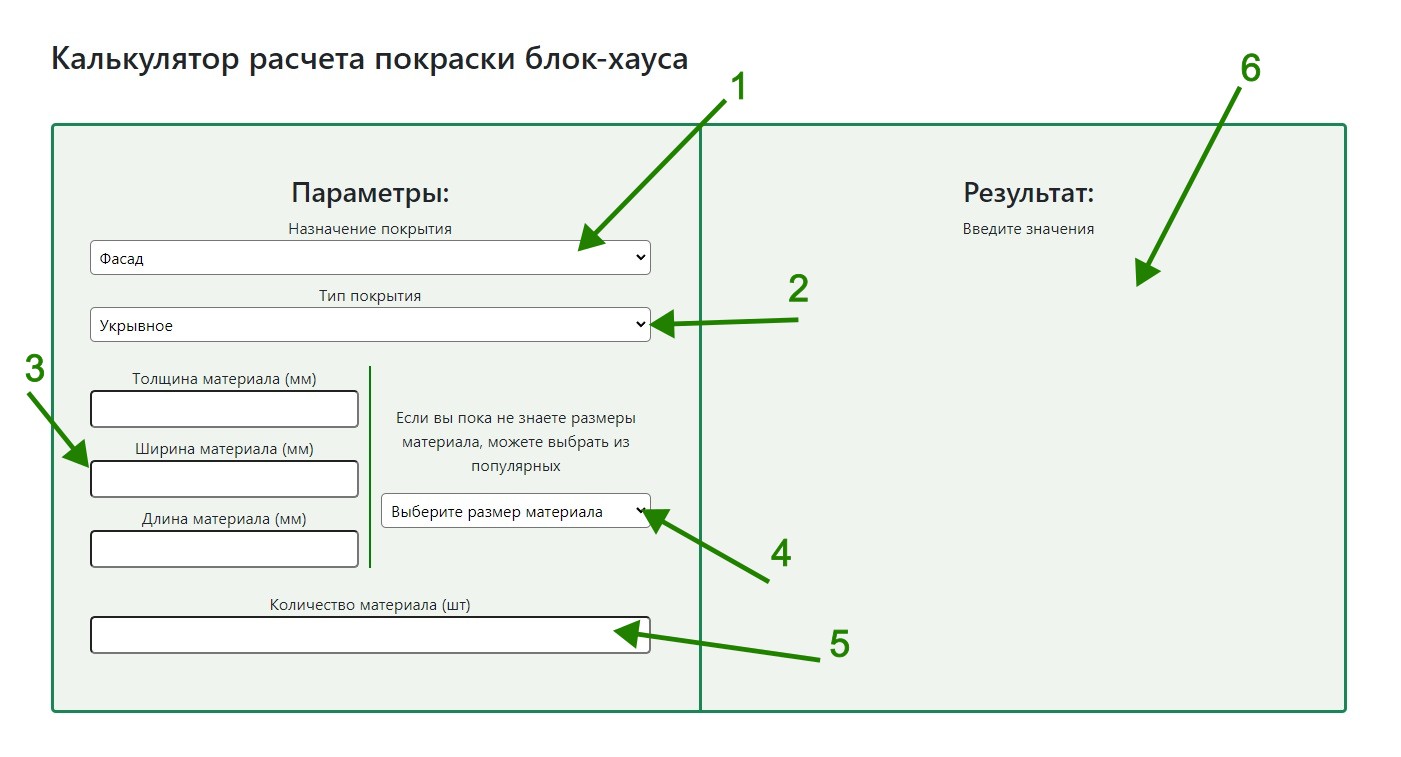
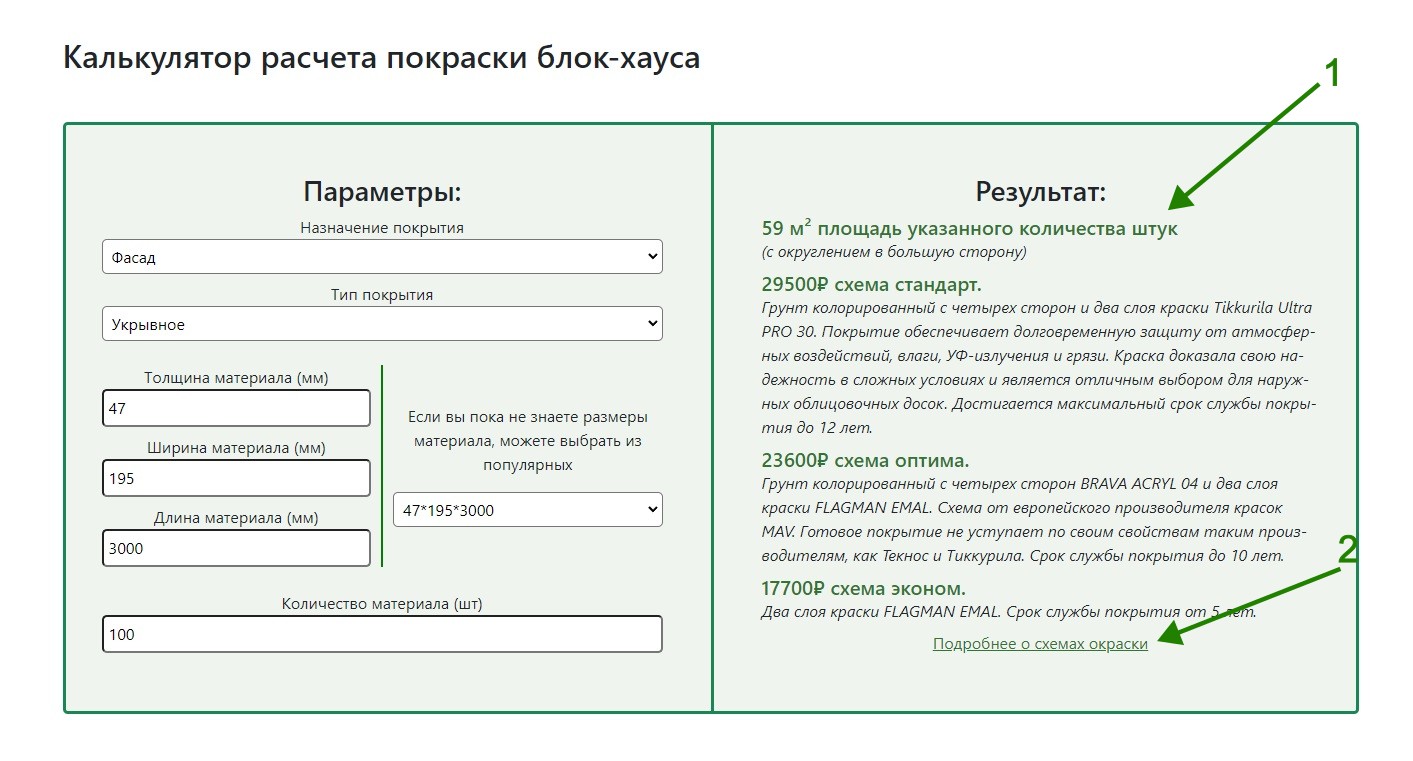
Рассмотрим калькулятор расчета покраски блок-хауса.
- Выпадающий список для выбора назначения покрытия.
- Выпадающий список для выбора типа покрытия.
- Параметры материала.
- Список популярных размеров для данного материала с возможностью подставить значение в поля по клику.
- Количество материала в штуках.
- Окно, в котором будет выведен результат расчетов.

- Полученные результаты: площадь, стоимость по каждому из тарифов.
- Перелинковка на страницу стоимости.

Наличие примеров для услуг повышает доверие со стороны ваших клиентов и делает страницы услуг более привлекательными для поисковых систем.
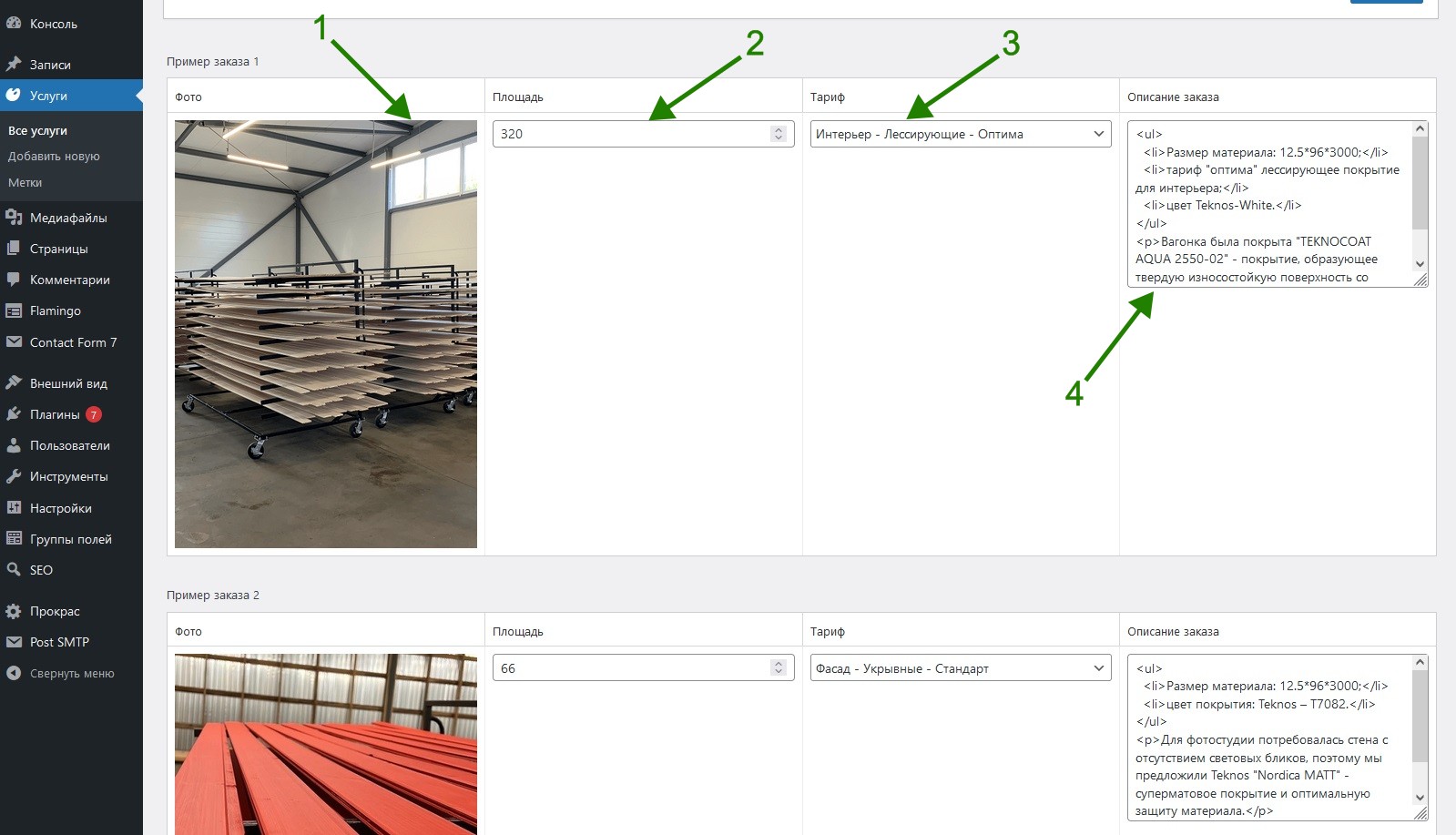
Как и с ценами, клиент самостоятельно может добавлять новые примеры без использования кода и посторонней помощи. Чтобы добавить новый пример к услуге, достаточно на ее странице в административной панели заполнить поля.
Для услуг мы добавили следующий список полей:
- Поле для добавления фотографии пиломатериала.
- Площадь окрашенного материала.
- Тариф.
- Область для описания заказа.

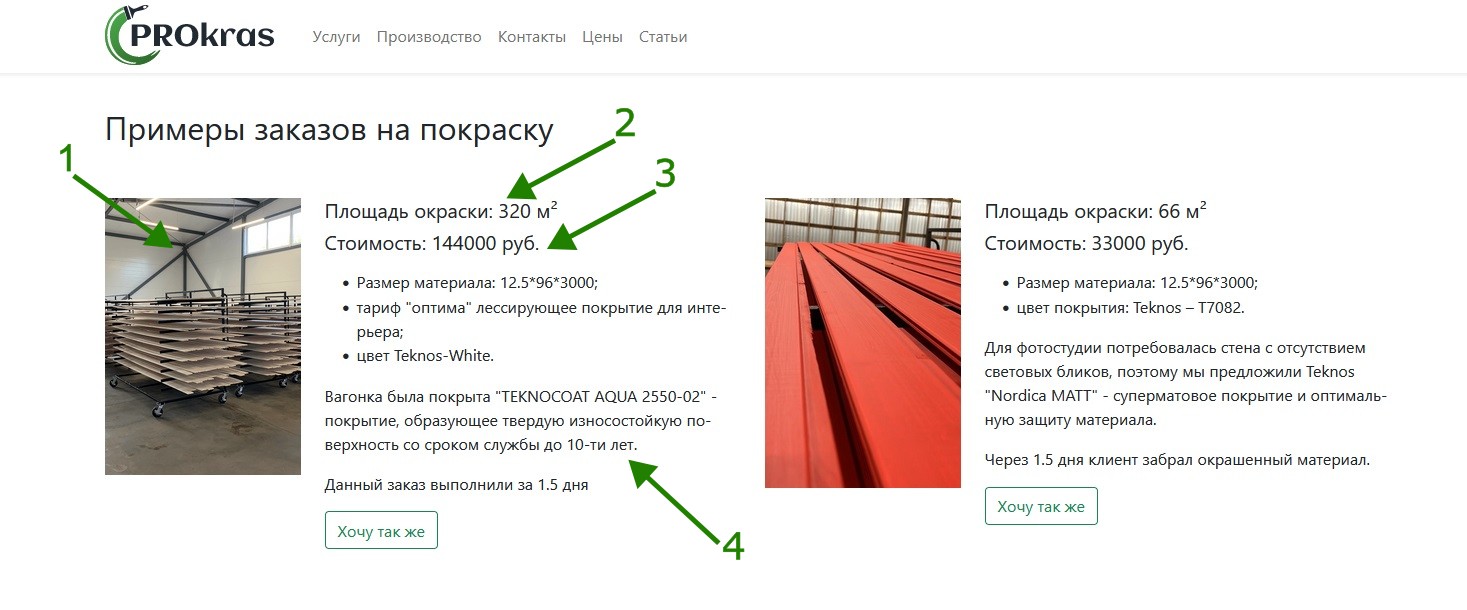
На страницу услуги информация выводится в формате:
- Фотография окрашенного материала.
- Площадь окраски.
- Стоимость.
- Описание заказа.

При занесении площади и выборе тарифа сумма заказа будет рассчитана автоматически благодаря заложенной формуле для расчета. Стоимость тарифа также берется из рассмотренной ранее вкладки “Прокрас”. При изменении стоимости тарифа во всех примерах произойдет автоматический перерасчет стоимости. Такой подход позволяет предоставлять актуальную информацию клиентам и не создает дополнительных сложностей нашему заказчику.
Оптимальное решение под ваши задачи
Если вам нужен простой сайт, на котором легко обновлять информацию самостоятельно, а для доработок можно быстро найти разработчиков, рекомендуем WordPress.