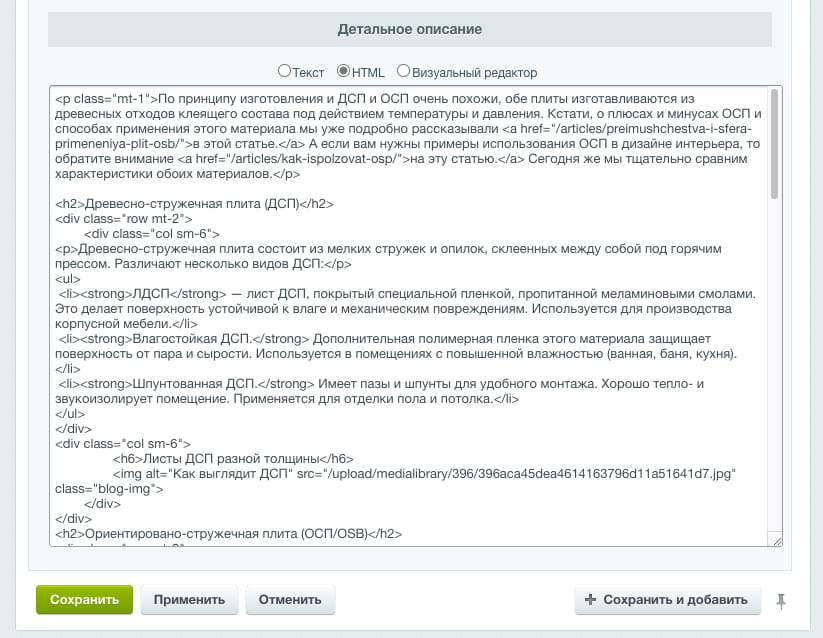
У битрикса много хейтеров. Думаю, их приличную долю составляют и те, кто верстает статьи, используя html разметку чуть сложнее чем "заголовок - абзац, заголовок - абзац". То есть хотим, например, использовать в верстке колонки бутстрапа, уже начинается боль, потому что подсветки нет, отступы - только пробелами, сразу выделить несколько строк и сделать нужный отступ - нельзя. И много других ограничений.
Я мучился, мучился и решил прикрутить популярную библиотеку для подсветки синтаксиса codemirror, чтобы нашим специалистам по контенту было чуточку проще.
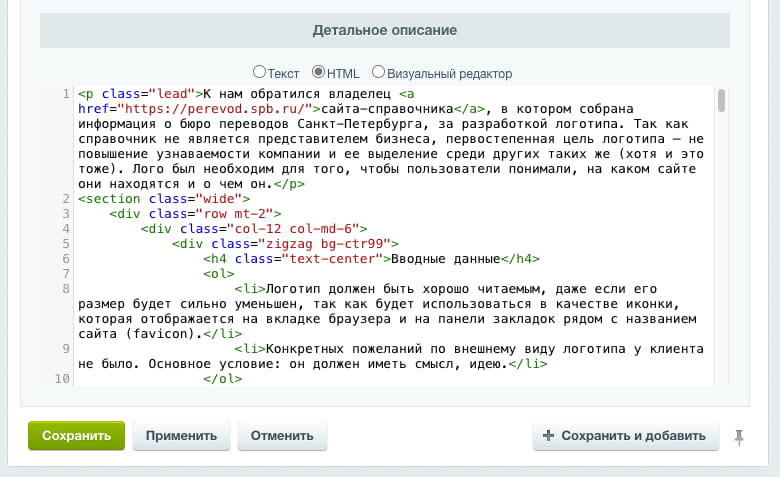
Оцените, как теперь отличается размеченная статья от той, что сверстана в редакторе битрикса без каких-либо доработок. Красота?


Итак, как же прикрутить codemirror к битриксу?
Начнем с того, что я нашел старенькую (от 2011 года) инструкцию по добавлению подсветки в редактор php-файлов. Не знаю, не было ли еще тогда, но сейчас подсветка есть. Но статья все равно пригодилась в качестве основы, хоть код из нее и пришлось серьезно переписать под нашу задачу.
Во-вторых, библиотека codemirror не стоит на месте и много раз обновилась за 10+ лет, поэтому давайте сразу обозначим, для какой версии битрикса и библиотеки подходит наша инструкция.
- 1c-Битрикс Управление сайтом 20.300.0
- Codemirror 5.65.16 (2023-11-20)
Шаг 1 - скачайте библиотеку codemirror с официального сайта
Ссылку на официальный сайт давал выше. Специально не даю ссылку на скачивание конкретной версии, чтобы вы не качали устаревшую, а покопались на их сайте и нашли актуальную. Он маленький и понятный. Кстати, большая редкость, когда документация настолько исчерпывающая, простая в понимании, еще и с примерами.
Шаг 2 - распакуйте библиотеку и загрузите файлы на сайт
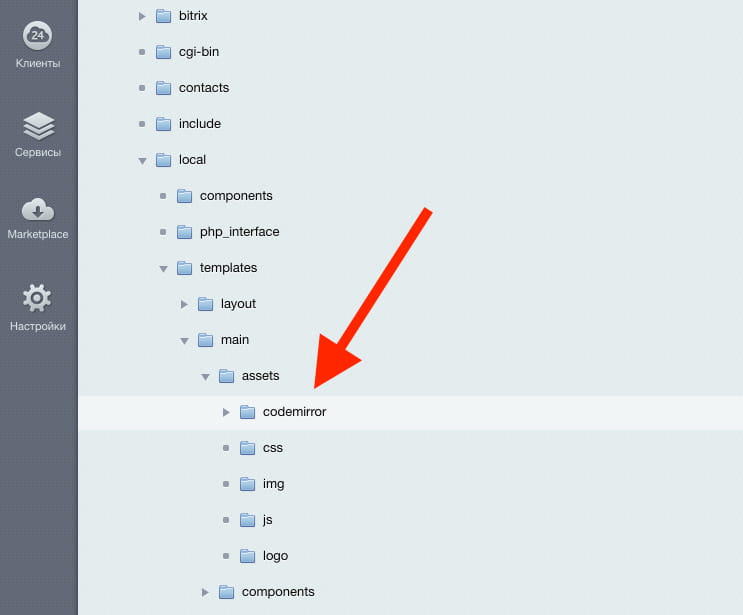
Дальше нам надо будет указать путь к файлам библиотеки, поэтому положите ее в удобную для вас папку, куда вам потом будет легко прописать путь.
Я сложил в папку шаблона в assets, где лежат основные файлы css и js для сайта.

Шаг 3 - добавьте обработчик события в /local/php_interface/init.php
Я указал стандартный путь, где обычно лежит весь "кастомный" php-код по перехватыванию событий в битриксе для конкретного шаблона. Возможно, у вас организовано по-другому. Рекомендую прочитать про этот файл подробнее в официальной обучающей статье.
Обратите внимание на комментарии в коде. С их помощью я старался пояснить подробнее места, которые могут вызвать вопросы или требовать правок под ваш конкретный сайт.
<?php
// Нам нужно редактировать только текстовые редакторы "Анонс" и "Подробно", поэтому подключим codemirror только в файле, который отвечает за интерфейс редактирования инфоблока
if ($_SERVER['SCRIPT_NAME']=="/bitrix/admin/iblock_element_edit.php")
{
//Добавляем обработчик события
AddEventHandler("main", "OnEpilog", "InitPHPHighlight");
function InitPHPHighlight()
{
global $APPLICATION;
// сохраним путь до папки библиотеки в переменную для удобства
$path = '/local/templates/main/assets/codemirror';
// сформируем строку, которую потом добавим в head
$string='
// основные стили и скрипты библиотеки
<link rel="stylesheet" href="'.$path.'/lib/codemirror.css">
<script src="'.$path.'/lib/codemirror.js"></script>
// Codemirror умеет подсвечивать синтаксис разных языков программирования.
// Нам нужно подсвечивать html, для этого подключаем эти 4 файла
<script src="'.$path.'/mode/htmlmixed/htmlmixed.js"></script>
<script src="'.$path.'/mode/xml/xml.js"></script>
<script src="'.$path.'/mode/javascript/javascript.js"></script>
<script src="'.$path.'/mode/css/css.js"></script>
// Если не подключить этот скрипт, подсветка появится только после клика по полю редактора
<script src="'.$path.'/addon/display/autorefresh.js"></script>
// Немножко вмешиваемся в стили. В битриксе почему-то по умолчанию текст будет по центру, а нам нужно по левому краю
<style>
.CodeMirror pre.CodeMirror-line,
.CodeMirror pre.CodeMirror-line-like {
text-align: left;
}
</style>
// Инициируем библиотеку
<script>
BX.ready(function(){
Codemirror_Init();
});
function Codemirror_Init() {
function cmEditor(textarea) {
CodeMirror.fromTextArea(textarea, {
lineNumbers: true,
autoRefresh: true,
matchBrackets: true,
mode: "htmlmixed",
indentUnit: 2,
indentWithTabs: false,
tabMode: "indent",
enterMode: "indent",
lineWrapping: true,
});
}
let taList = document.getElementsByTagName("textarea");
// Нам не нужны все поля типа textarea, мы хотим подсветку только в "Анонс" и "Подробно"
// Поэтому указываем только их. Если не указать, будет подключено для всех textarea (кстати, для кого-то такой сценарий подойдет)
let fields = [
"PREVIEW_TEXT",
"DETAIL_TEXT"
];
for(let i = 0;i < taList.length; i++)
{
if (fields.some(v => taList[i].id.includes(v))) {
cmEditor(taList[i]);
}
}
}
</script>';
// Добавляем нашу строку со стилями и скриптами в head
$APPLICATION->AddHeadString($string);
}
}
?>
Если вы внимательно читали комментарии в коде, у вас все должно получиться, а вместо унылых текстовых редакторов во вкладках "Анонс" и "Подробно" должны появиться красивые многофункциональные редакторы codemirror, которые умеют:
- отступы с помощью клавиши TAB;
- поправить все отступы в коде с помощью SHIFT+TAB;
- подсветить ошибки в верстке (например, забыли закрыть div);
- и кучу всего другого, что я не подключал (сохранение по сочетанию клавиш, автозакрытие тегов и так далее).