К нам обратился владелец сайта-справочника, в котором собрана информация о бюро переводов Санкт-Петербурга, за разработкой логотипа. Так как справочник не является представителем бизнеса, первостепенная цель логотипа — не повышение узнаваемости компании и ее выделение среди других таких же (хотя и это тоже). Лого был необходим для того, чтобы пользователи понимали, на каком сайте они находятся и о чем он.
Вводные данные
- Логотип должен быть хорошо читаемым, даже если его размер будет сильно уменьшен, так как будет использоваться в качестве иконки, которая отображается на вкладке браузера и на панели закладок рядом с названием сайта (favicon).
- Конкретных пожеланий по внешнему виду логотипа у клиента не было. Основное условие: он должен иметь смысл, идею.
Требования:
- Сделать логотип, который будет показывать пользователям, что они находятся на сайте со списком всех бюро переводов.
- Сдать логотип в формате SVG. Преимущества данного формата в том, что он позволяет без потери качества масштабировать изображение и имеет меньший вес (что не замедляет загрузку сайта), легко редактируется прямо на странице средствами CSS (например, можно быстро поменять цвет логотипа).
- Использовать в логотипе фирменные цвета сайта: тёмно-синий и белый.
Разработка идеи
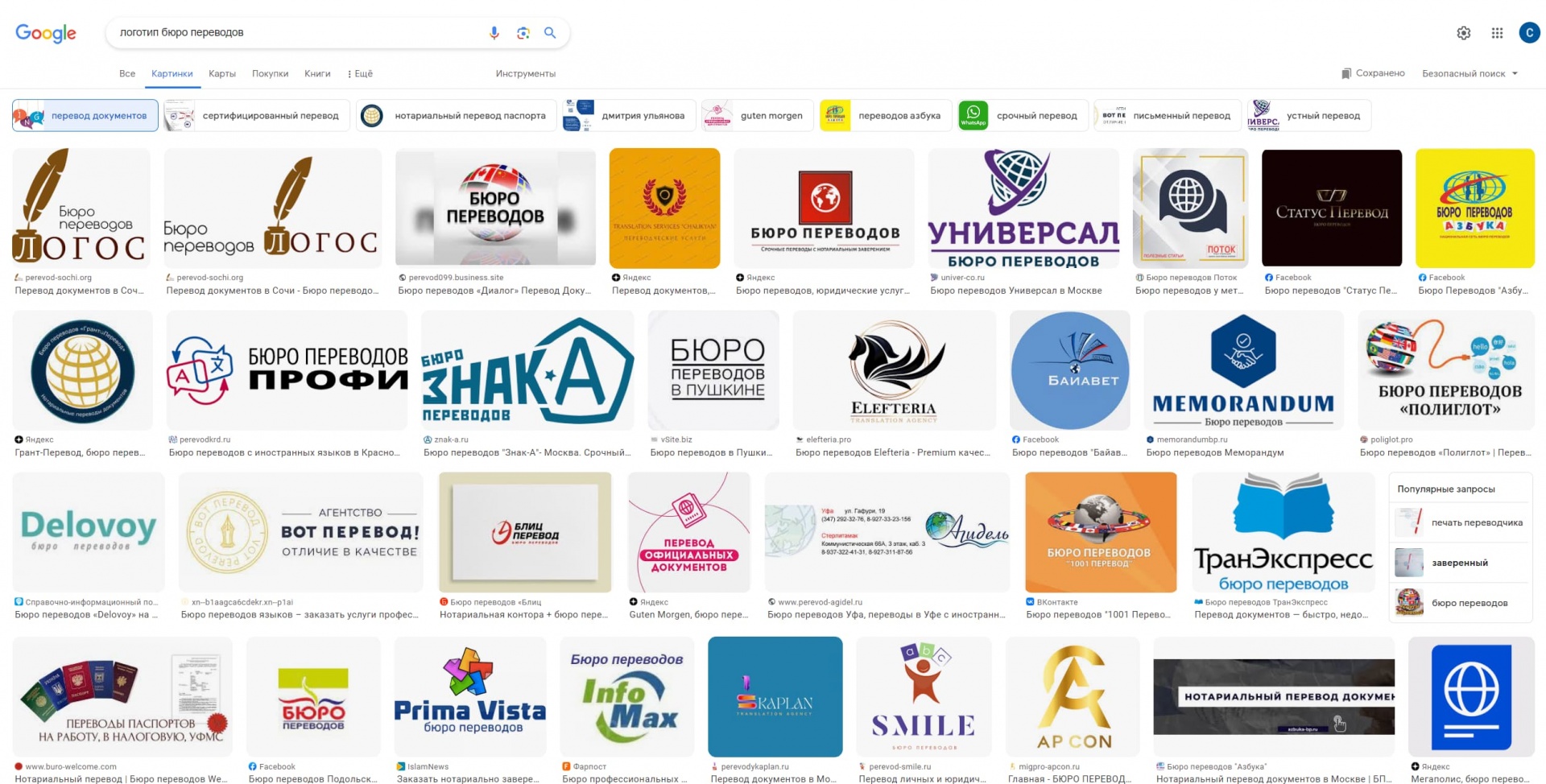
Перед началом разработки логотипа для сайта-агрегатора были изучены существующие логотипы и графические элементы, связанные с этой отраслью. В результате анализа стало очевидно, что многие переводческие компании и сайты используют в своих лого примерно одни и те же символы: книги, глобусы и карты, буквы и иероглифы, знаки речи, стрелки и другие. Так были определены образы переводческой отрасли, которые хорошо известны пользователям.
Небольшая выборка логотипов из картинок в Google, демонстрирующая, какие образы используют бюро переводов в своих логотипах.

В логотипе для нашего клиента хотелось сохранить баланс — использовать элементы, которые будут ассоциироваться с переводческой деятельностью, но при этом оставить его оригинальным.
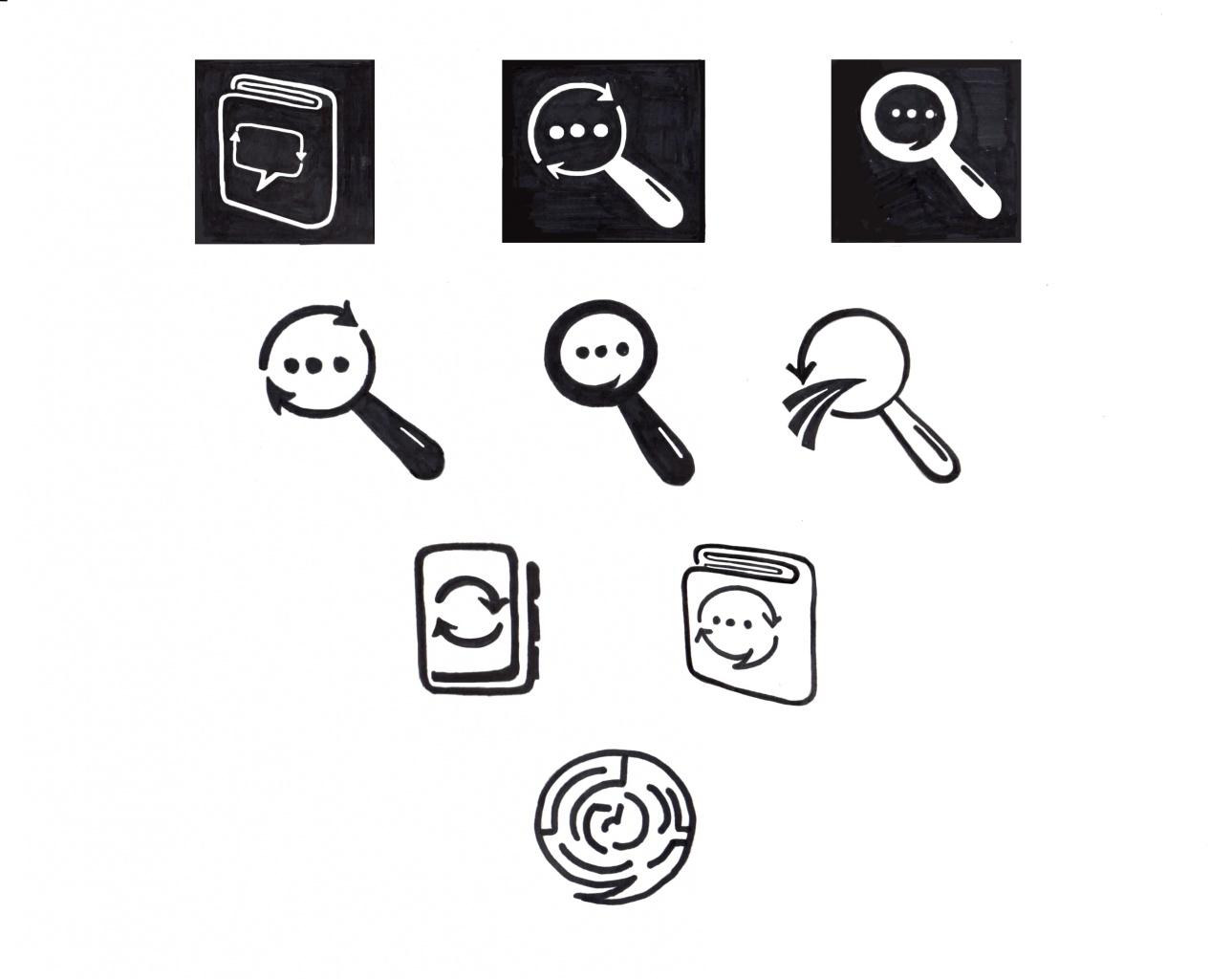
После поиска графических образов было выделено три основные идеи:
- Справочник. Так как сайт клиента является справочником, в котором собрана информация по всем бюро переводов города, первая идея заключалась в создании логотипа в виде того самого справочника. Так как идея простая, не стали сосредотачиваться на ее развитии и переключились на другие идеи.
- Использование лупы. Так как на сайт клиента будут попадать преимущество для того, чтобы подобрать или найти подходящее бюро переводов, интересной мыслью стало изображение логотипа в виде лупы (или с ее использованием). Чтобы связать лого с переводческой отраслью, использовались стрелки, указывающие на связь между языками, и фигуры речи.
- Использование лабиринта. Наверное, многим известно то чувство, когда подобрать компанию для решения своей задачи кажется невыполнимой задачей — многообразие предложений, противоречивые отзывы или недостаток информации сбивают с толку. В случае с переводческой отраслью решение есть — подобрать бюро переводов в Санкт-Петербурге с необходимыми услугами (заверение, устный перевод и так далее) можно на сайте нашего клиента.
Это и символизирует лабиринт: сложность выбора бюро и решение в виде агрегатора, на котором с помощью фильтров можно оставить только подходящие варианты. А чтобы связать образ с переводческой деятельностью, было решено оформить лабиринт в виде символа речи (коммуникации).
Для экономии времени мы набросали варианты логотипов маркером на бумаге

Эти идеи и варианты их реализации были отправлены клиенту на согласование. Одобрение получил вариант под пунктом три (на картинке изображен в четвертой строке). Его и стали воплощать в реальность.
Реализация
Мы отрисовывали каркас логотипа в редакторе векторной графики (как это обычно и делается).
Существует два основных формата изображений: растровый и векторный. Растровое изображение состоит из пикселей и при увеличении теряет качество, а векторное изображение создается с помощью линий и форм, которые можно масштабировать без потери качества. Логотипы чаще всего делают векторными, так как в таком формате их можно увеличивать или уменьшать без ущерба для детализации или резкости, и легко редактировать. Также векторные логотипы имеют небольшой вес, поэтому не замедляют загрузку страницы сайта.
Когда каркас формы был готов, требовалось определиться с толщиной линии и цветом логотипа, а также выгрузить финальный вариант и отправить клиенту.
Про толщину линии
Чтобы определиться с толщиной линий, из которых состоит логотип, мы протестировали, как иконка с более толстыми и более тонкими линиями выглядит в размере 16х16 пикселей. Это стандартный размер фавикона, в качестве которого клиент планировал использовать логотип.
Тестирование показало, что линии с большей толщиной не подходят. При постепенном уменьшении логотипа они сливаются, что ведет к потере четкости изображения. При таком отображении пользователи не смогут распознавать логотип и связывать его с компанией клиента. Поэтому мы подобрали размер толщины линии, которые при увеличении и уменьшении логотипа не мешают его восприятию. Клиент такой вариант тоже одобрил.
На скриншоте показано 2 вкладки:
- Слева — логотип с оптимальной толщиной линий, как в финальной версии. Он остаётся чётким и читаемым даже в небольшом размере.
- Справа — вариант с более толстыми линиями: при уменьшении они сливаются, и логотип теряет разборчивость. От этого варианта мы отказались.

Про цвета
Клиент предоставил информацию о фирменных цветах сайта, которые мы и использовали в логотипе. Сделали два варианта:
- Синий логотип, на случай если он будет использоваться на светлом фоне.
- Белый логотип на случай, если он будет использоваться на темном фоне.


Логотип был готов. Мы отправили его клиенту на согласование, получили одобрение и приступили к финальному этапу — выгрузке.
Про форматы
Как и просил клиент, мы выгрузили логотип в формате SVG, а также предоставили:
- Файлы с прозрачным фоном в формате png. Может пригодиться, если, например, клиент захочет разместить логотип на изображении.
- Исходники.
В вопросе о том, нужно ли отдавать клиенту исходники, многие дизайнеры расходятся во мнении. Одни считают, что исходники клиенту ни к чему, аргументируя свою точку зрения тем, что заказчик обычно не владеет программами, в которых ведется работа по разработке или редактированию логотипа. Вторые отдают исходники по просьбе клиента или за дополнительную плату. Третьи (и мы относим себя к этой категории дизайнеров) всегда отправляют исходники клиенту. Объяснение этому на примере ниже.
Представим ситуацию, что спустя время клиент захотел внести в логотип правки. Если он по этому вопросу обратится не к нам, а другому дизайнеру, тот потребует исходники. Если их нет, дизайнеру придется отрисовывать логотип заново, что отнимет больше времени, чем если бы он внес необходимые правки в редактируемый макет. А если это отнимет больше времени у дизайнера, значит, обойдется дороже клиенту.
Также клиент попросил нас загрузить логотип справочника на сайт, что мы и сделали. Кажется, что наступила финальная точка этой задачи: логотип разработан и загружен на сайт, файлы отправлены клиенту... Но это еще не конец!
Иногда идея требует доработки
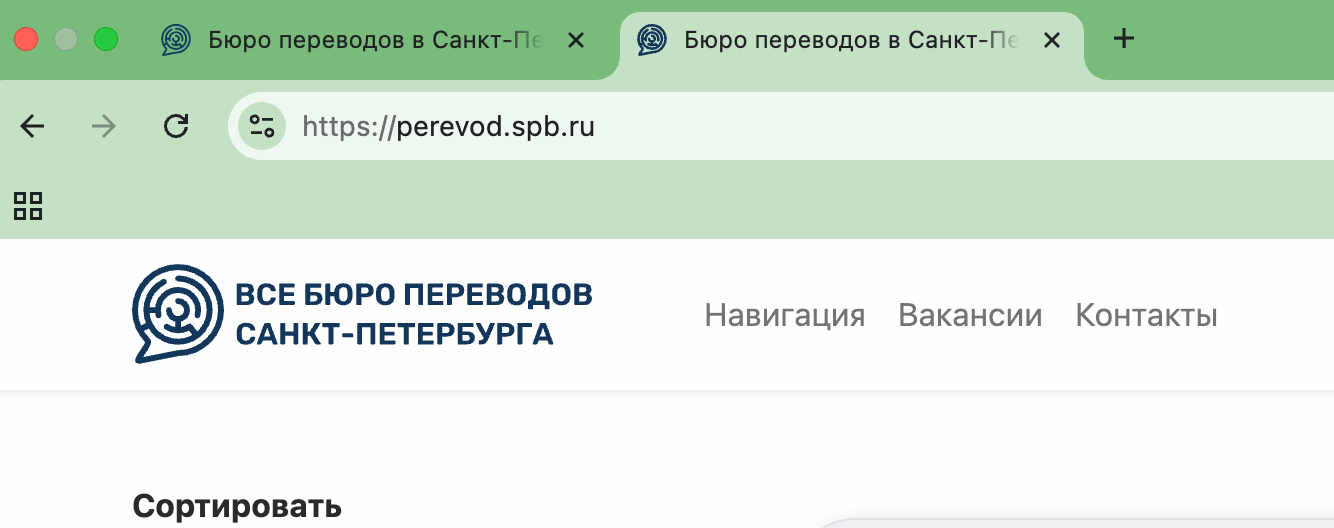
Изначально логотип был сделан без текста, просто в виде иконки. Но после того, как мы загрузили этот вариант на сайт клиента, поняли, что только по иконке пользователю все-таки сложно понять, на каком сайте находятся пользователи. Это особенно прослеживалось, если посетитель уходил с главной на другие страницы сайта, где не было написано название справочника.
Поэтому мы дополнили логотип текстом “Все бюро переводов Санкт-Петербурга” и загрузили на сайт новую версию. При просмотре результата стало ясно, что теперь логотип выполняет свою главную задачу — на каждой странице напоминает пользователям, что они находятся в справочнике. А иконка рядом с текстом помогает выделиться сайту среди подобных.


Так логотип выглядит на сайте

Кстати, иконка без текста тоже не была выгружена зря. Как и планировал клиент, она заняла место фавикона, с выполнением и загрузкой которого также помог наш разработчик.
Пример того, как иконка логотипа отображается на вкладке браузера




Оригинальность логотипа позволяет избежать путаницы с другими ресурсами подобной тематики. А его ассоциативность позволяет посетителям понять, с какой отраслью связан ресурс, на котором они находятся.
Кстати, раз мы заговорили об оригинальности, рекомендуем к прочтению 2 наших материала: как защитить авторские права на ваш контент в интернете (логотипы, текст и другие) и как законно использовать материалы других авторов в сети.