Статья с естественной рекламой — это материал на заданную тему, но с прямым или косвенным упоминанием услуги/товара клиента. Задача автора — органично вписать ссылку на подходящую коммерческую страницу сайта.
Цель нативной рекламы — создание более естественного и менее навязчивого рекламного обращения для увеличения числа кликов, продаж и других целевых действий. По сути, она ненавязчиво «поджидает» пользователя там, где он сам ищет интересующий его материал и точно так же отвечает на его вопросы, как и не спонсируемые сообщения.
Базовые требования, не требующие дополнительных пояснений:
- Готовая статья должна быть без орфографических, пунктуационных и речевых ошибок.
- Вся фактическая информация должна быть проверена (ссылки на источники приветствуются в любом количестве).
- Тест должен быть уникальным, то есть написан вами. Если используете чужой текст, добавляйте его как цитату и указывайте ссылку на источник. Мы не требуем конкретный процент уникальности (вот почему). Хорошая статья, написанная с использование других источников, но самостоятельно, априори имеет высокий процент уникальности.
1 — Проанализируйте семантическое ядро
В большинстве случаев мы пишем статьи, опираясь на семантическое ядро. Вместе с заданием вы получите ссылку на него с указанием, на какие данные обращать внимание.
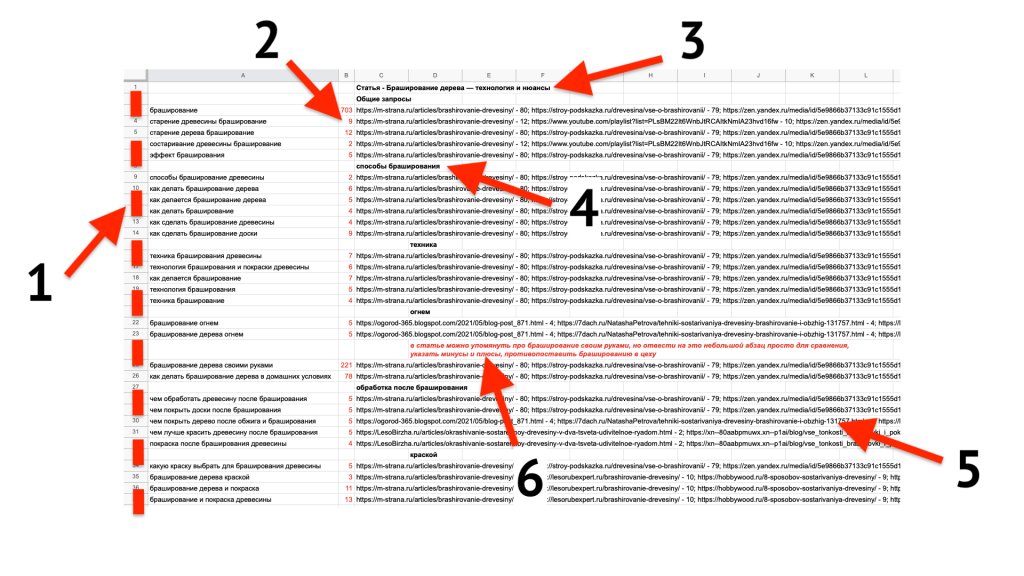
По ссылке — фрагмент семантического ядра, на примере которого мы поясним, как с ним обращаться.
https://docs.google.com/spreadsheets/d/1Oibh6Rr5g_v6G5sQyu7llJ7R3OhsH1rvBlQkwkZjJBk/edit?usp=sharing
Вы увидите ключевые фразы, цифры, ссылки и, возможно, примерную структуру разделов.

- Это реальные запросы пользователей в яндексе, разделенные нами на условные группы.
- Это частотность (популярность) этих запросов. На основе нее определяется важность запроса для статьи, словоформы, которые лучше использовать при написании.
- Рабочий заголовок статьи. Мы даем ссылку на все семантическое ядро, в котором могут периодически происходить изменения, поэтому найти нужную группу запросов мы предложим, как правило, по рабочему заголовку. Не всегда является хорошим кандидатом на финальный заголовок статьи.
- Иногда мы заранее накидываем структуру статьи, сознательно смещая вправо темы разделов, чтобы подчеркнуть их иерархию (вложенность). Если разделы не обозначены, значит, вам нужно сделать это самостоятельно.
Простой пример иерархии:
- Животные
- Кошки
- Сиамская
- Сфинкс
- Собаки
- Корги
- Золотистый ретривер
- Кошки
- Животные
- Ссылки на конкурентов. Раз есть реальные запросы, значит, есть и сайты, которые яндекс показывает по этим запросам. Это и есть эти сайты. Они помогут понять, какой контент уже есть по запросу, можно ли его использовать для статьи. Обычно сайтов несколько. Чтобы увидеть все, нужно кликнуть на ячейку, а копировать ссылки придется вручную.
- Дополнительные пояснения от нас или ограничения, которые установил клиент.
На основе рабочего заголовка и обозначенных групп запросов должно быть понятно, о чем будет статья. Если сомневаетесь, обратитесь к постановщику задачи.
2 — Составьте план статьи, уточните ее цель/идею
Чтобы потом не переписывать, после анализа семантического ядра составьте краткий план статьи и согласуйте с постановщиком задачи.
Если не указано иное, статья должна соответствовать контенту сайта и иметь потенциал привлечения целевой аудитории, то есть той, которая могла бы заинтересоваться услугами или товарами, описанным на сайте.
Сайт посвящен прокату спортивного инвентаря. Поставлена задача написать статью про подбор горных лыж. Так как заказчик не занимается непосредственно подбором, а только сдает горные лыжи в аренду, в дополнение к основному контенту статьи можно обыграть идею сравнения покупки и аренды. В статье нужно описать все нюансы подбора, чтобы раскрыть тему, и, например, в конце сделать предложение сначала проверить, стоит ли вообще покупать, если сначала можно взять несколько раз в прокат (вдруг вообще лыжи надоедят).
3 — Не стремитесь сразу объять необъятное
Иногда темы бывают обширными. Если сразу пытаться написать лонгрид, есть риск написать обо всем и ни о чем.
Лучше напишите коротко, но по делу. И прямо в первом варианте (черновике) отметьте, какой раздел статьи хотелось бы описать подробнее, какие примеры добавить, что с чем сравнить, как именно упомянуть товар или услугу заказчика. Так вы избежите работы в неверном направлении, а постановщик задачи аргументированно одобрит или отклонит ваши идеи. Или вообще предложит разбить материал на несколько статей.
Некоторым статьям не суждено никогда привлечь трафик, поэтому мы за подход с проверкой гипотезы и последующими доработками.
Мы провели большое исследование для бюро переводов с привлечением носителя иностранного языка, протестировали функционал автоматического синхронного перевода в скайпе. Сразу записали несколько диалогов на разные темы, выложили это все в ютуб. Статья, можно сказать, провалилась, а ресурсов было потрачено много. Нужно было как минимум начать с одного диалога на одну тему и упростить описание методологии, чтобы проверить, интересна ли вообще данная тема. Если бы статья показывала пусть даже небольшой рост, можно было бы подумать о ее доработке.
4 — Пишите просто, доходчиво, "без воды"
Статья должна быть написана простым, понятным языком.
Избегайте канцелярита. Канцелярит простыми словами — это язык государственных учреждений, чиновников. Простое сообщение обвешивается дополнениями и превращается в сложное запутанное предложение. Вместо “мойте руки по утрам” будет “следует подчеркнуть важность такого процесса как мытье рук в утреннее время”.
Поясняйте термины. Если используется терминология, читателя нужно ввести в курс дела. Например, в предыдущем абзаце мы в двух словах пояснили, что такое канцелярит. Это не усложнило текст, и читателю не пришлось дополнительно гуглить.
Забудьте про количество символов. Стремление написать побольше приводит к тому, что вместо структурированной, понятной статьи получается некий "водянистый" текст на тему.
Бейте себя по рукам, когда в вашем тексте есть:
- общие выражения типа "ни для кого не секрет", "очень важно подчеркнуть", "всем известно" и прочие;
- избыточные повторы (Мы сдаем в аренду сноуборды, поэтому берите напрокат сноуборды и горные лыжи только у нас)
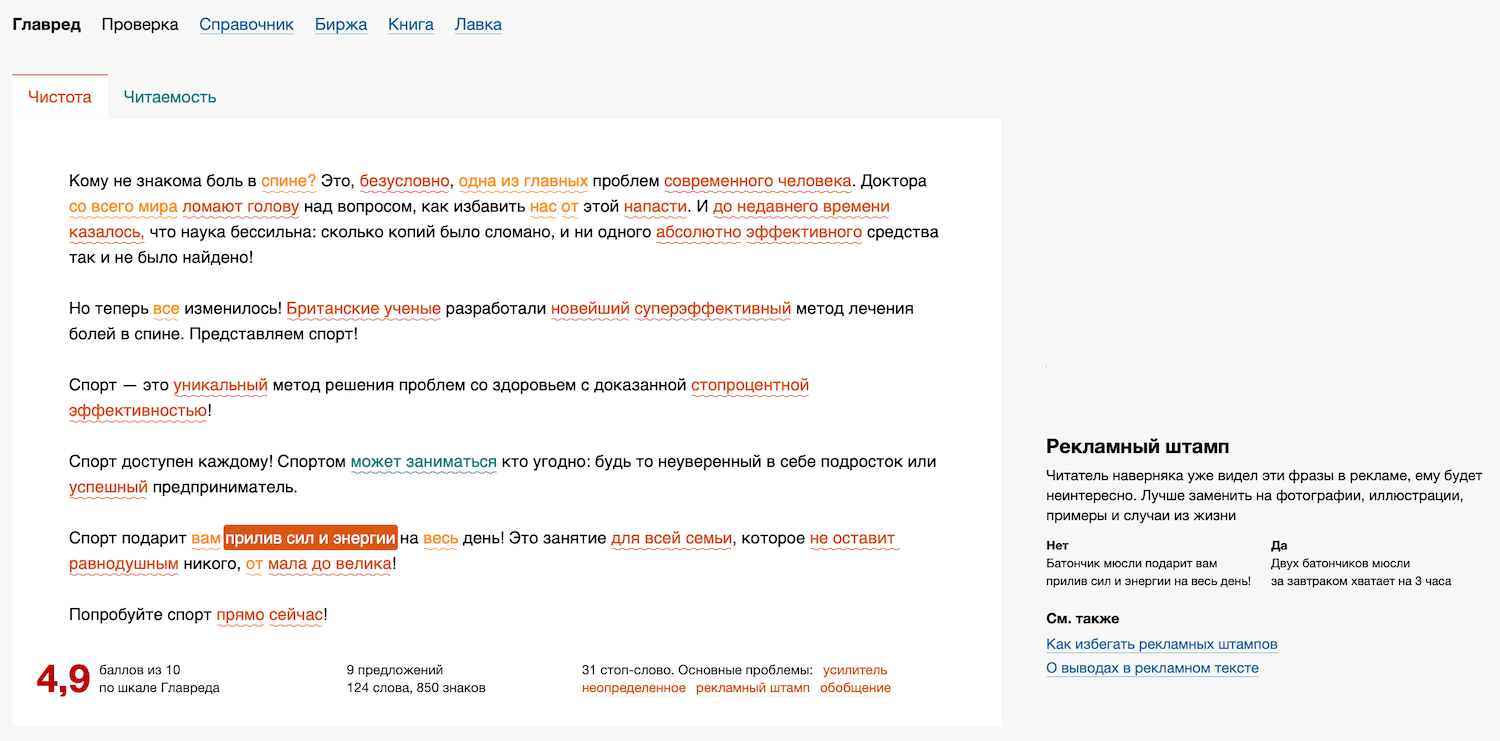
Чтобы проверить качество текста, рекомендуем сервис https://glvrd.ru.
Просто вставляете свой текст и получаете детальный анализ. Да, с какими-то замечаниями можно спорить, но большинство советов точно стоит применить.

5 — Разбейте текст статьи на разделы, добавьте заголовки, используйте элементы оформления
Верстка статьи на сайте отличается от той, что используется в книгах, рефератах или научных работах. Так как перед нами стоит задача не просто раскрыть тему, но и привлечь внимание пользователя, мы должны оформить статью так, чтобы ее было нескучно читать, чтобы было сразу понятно, что этот раздел про это, а вот пример к нему в виде цитаты эксперта, а дальше уже про другое.
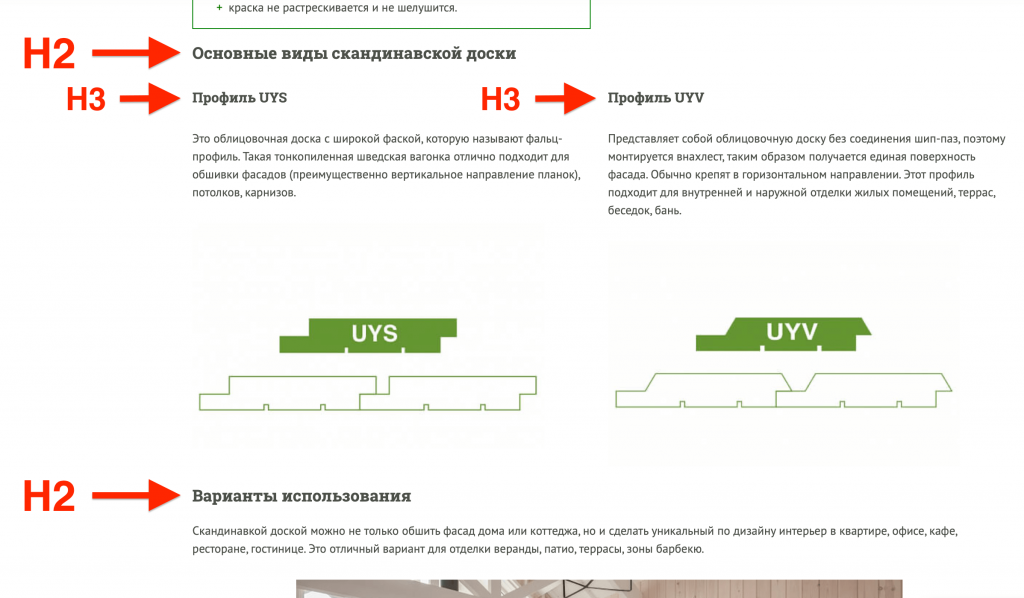
Заголовки и подзаголовки
У заголовка и подзаголовков должна быть иерархия (вложенность). Так как мы верстаем статью на сайте, будем использовать html теги для обозначения уровня подзаголовка.
У статьи есть основной заголовок — это h1.
В теле статьи используются подзаголовки. Они могут быть от h2 до h6. h6 — последний уровнь, это ограничение html, но даже h5 и h6 используются крайне редко (это ж какая должна быть вложенность).
Вы найдете много статей, где написано, что теги типа h2-h6 просто используются для визуального оформления и могут идти в любом порядке, но все же лучше соблюдать иерархию и не использовать после h2 сразу h4. Если вам кажется, что при соблюдении иерархии нужный уровень заголовка выглядит некрасиво (слишком большой или маленький), то это уже вопросы к дизайнеру, не к вам.

Подзаголовки должны отражать суть своего информационного блока, чтобы пользователь сразу понимал, о чем будет текст.
Конечно, идеально, если вы сдадите статью, сразу сверстанную в html, но если пока не умеете, то обозначьте уровень заголовков с помощью h2-h6.
Списки
Если вы что-то перечисляете в статье, подумайте, не нагляднее ли это оформить списком?
Списки бывают двух типов: нумерованный (тег <ol> в html) и ненумерованный (тег <ul> в html).
Нумерованный логичнее использовать, когда нужно продемонстрировать очередность выполнения действий или когда количество элементов имеет значение.
Ненумерованный список отлично подходит для простого перечисления.
В этой статье идет простое перечисление фильмов, фильмов много, поэтому опубликовать их через запятую — плохое решение. И нумеровать их нет смысла, поэтому используем ненумерованный список.

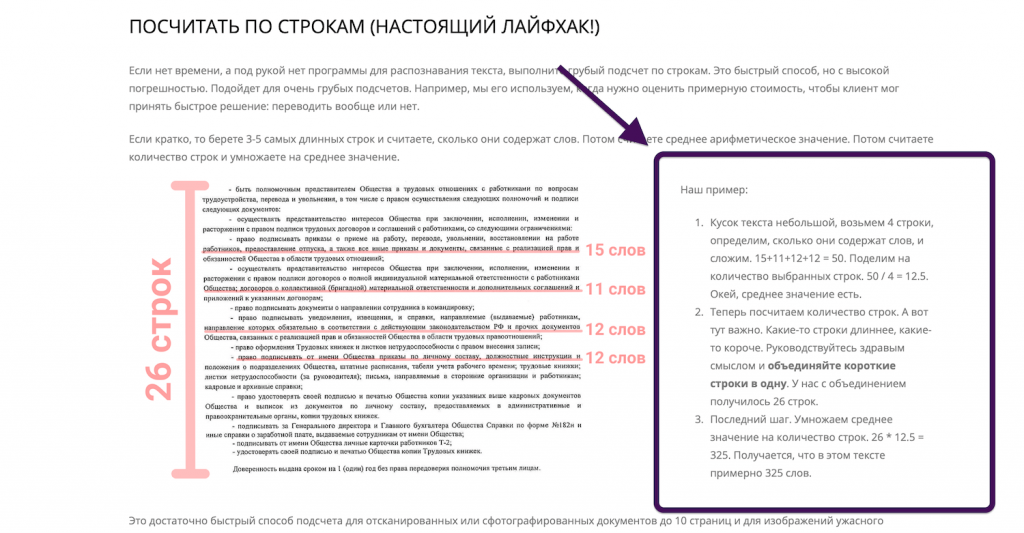
А в этой статье мы делаем акцент на порядке выполнения действий, поэтому нумерованный список подойдет гораздо лучше.

Цитаты
Чтобы повысить доверие читателя к вашему материалу, цитируйте источники, на которые вы опирались при изучении вопроса, публикуйте мнения экспертов, добавляйте отзывы (если это, например, обзор на товар или место).
Лучше, если такие пассажи будут отличаться от основного текста, чтобы читатель сразу понял, что это цитата. Обычно на каждом сайте предусмотрено какое-то оформление для цитат. Если мы говорим про html, то используется тег <blockquote>.
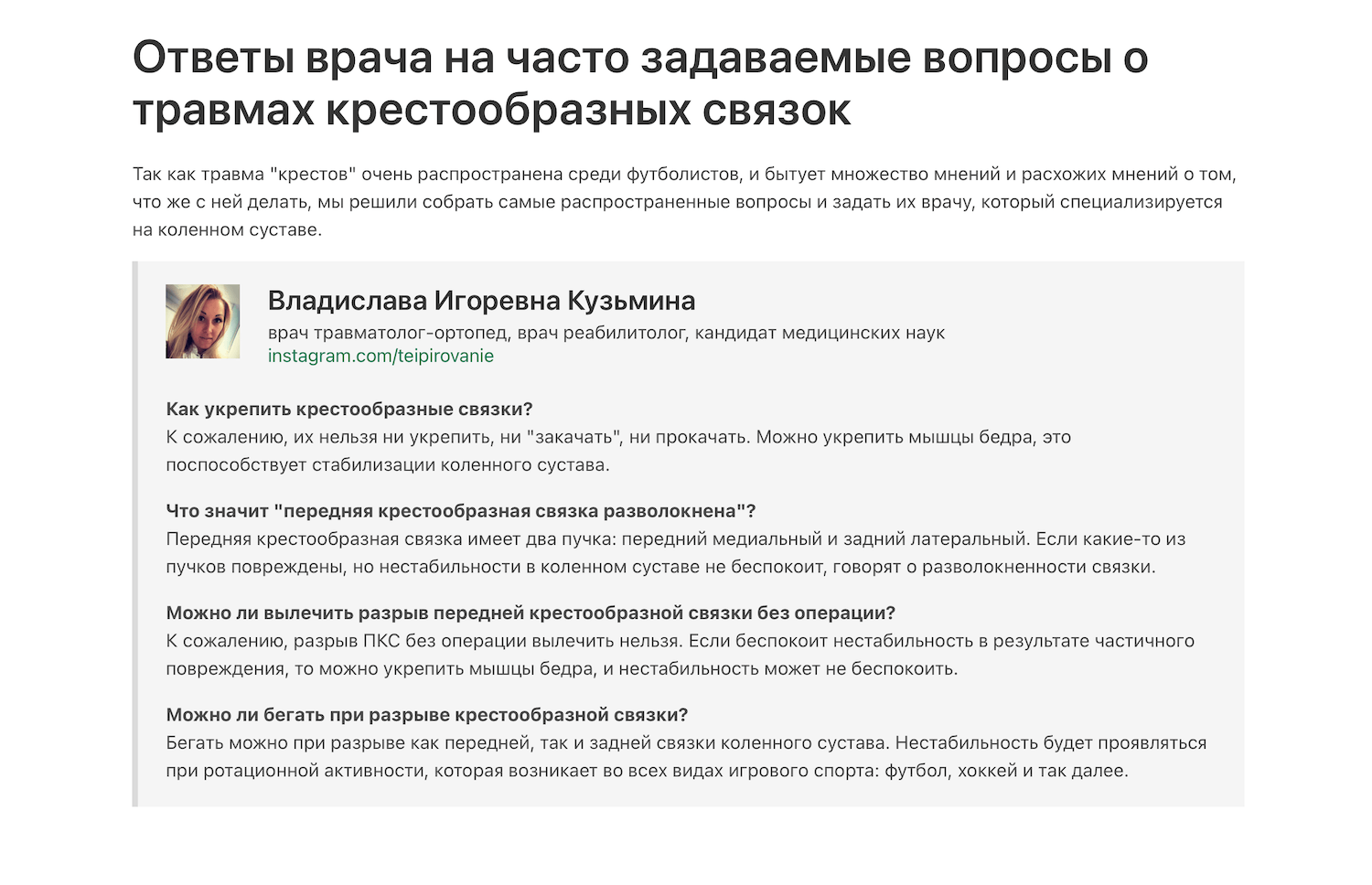
Кстати, опрос эксперта может помочь написать контент для тех ключевых фраз из семантического ядра, которые не тянут на полноценные разделы в статье.
Например, после анализа статистики поисковых запросов для статьи про повреждения крестообразных связок на сайте futboloff.ru мы выяснили, что есть несколько вопросов пользователей, на которые статья не дает явного ответа. Так как вопросы специфические и выходят за рамки компетенции автора статьи, мы собрали их и отправили врачу-травматологу. Врач откликнулся, теперь в статье есть мнение квалифицированного врача и ответы на популярные вопросы читателей. Материал явно стал качественнее.

6 — Дополните статью ссылками
Ссылки можно разделить на внутренние и внешние. Внутренние ссылки ведут на материалы того же сайта. Внешние ссылки ведут на другие сайты.
Чем больше полезных ссылок, тем лучше, но есть нюансы.
Ссылка должна дополнять, а не быть обязательной к посещению для понимания материала
Дайте нужную информацию пользователю, раскройте суть раздела, но пригласите прочитать подробнее по ссылке, если тема обширная. Пользователь, которого заинтересовало что-то другое в вашей статье, просто продолжит чтение, а тот, кто искал именно этот раздел, получит необходимую информацию, но будет иметь возможность еще и погрузиться в детали, перейдя по ссылке.
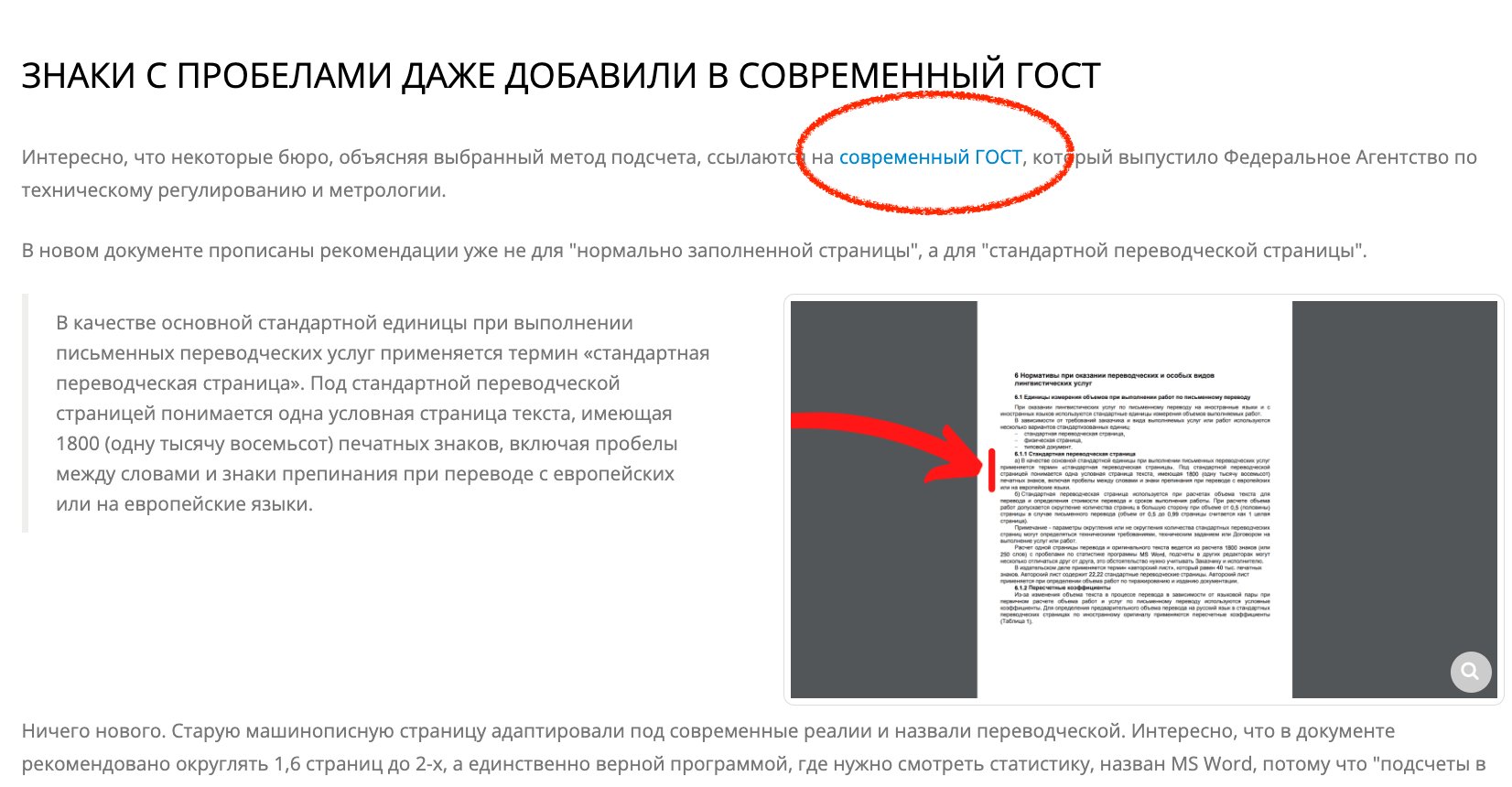
Вот отрывок из статьи для бюро переводов про все способы расчета стоимости
Можно было бы просто сослаться на гост и пригласить пользователя самостоятельно найти нужный пункт по ссылке. Но сохранит ли такой подход читателя?
Мы кратко изложили суть пункта ГОСТа, дали ссылку для тех, кто хочет проверить информацию самостоятельно, и приложили скриншот для наглядности.

Хорошо, когда по ссылке сразу понятно, куда мы направляем читателя
Когда текст ссылки (анкор) представляет собой слова типа "здесь", "тут", "в этой статье", читатель не всегда может понять, куда его направляют, если конечно до этого весь раздел не был посвящен предмету ссылки.
В большинстве случаев лучше сделать ссылку смысловой, то есть чтобы в тексте ссылки была полезная описательная фраза. Вот несколько примеров: "статья про подбор велосипедов", "интервью с Аллой Пугачевой", "протестировали онлайн-переводчики английского". Да и вы, наверно, заметили, что в этой статье тоже в основном смысловые ссылки.
Для ссылки НЕ на сайт клиента добавьте атрибут rel со значениями nofollow и noreferrer
Еще можно встретить третье значение для этого атрибута: noopener. Его используют с этими двумя вместе, но это избыточно, потому что noreferrer уже включает то, что делает noopener. Хорошо, так что делает-то?
- nofollow — этот атрибут означает, если переводить объяснение сообщества Mozilla буквально, что мы не поддерживаем и не одобряем сайт, на который ссылаемся. Звучит как-то обидно, но этот атрибут используется в сети повсеместно для того, чтобы поисковики не ассоциировали ваш сайт с тем, на который вы даете ссылку, а их роботы не переходили по этим ссылка (nofollow можно развить до do not follow, то есть "не следуй, не иди").
- noreferrer при переходе по ссылке говорит браузеру не сохранять информацию о том, откуда был переход, то есть где была ссылка. Также этот атрибут дублирует функционал noopener, то есть запрещает какие-то действия с нашей страницей, если вдруг сайт, на который мы ссылаемся, пытается это сделать (а он может пытаться)
Итак, если вы ссылаетесь на сайт клиента или на какой-то другой сайт клиента, просто ставьте ссылку без всяких атрибутов. Если на какой-то сторонний сайт, проставьте описанные выше атрибуты вот так:
<a href="https://example.com" rel="nofollow noreferrer">анкор (текст) ссылки</a>
7 — Разнообразьте статью примерами
Читать простыню текста — скучно. Сейчас люди так быстро потребляют информацию, что никто особо и не вчитывается, все быстро сканируют страницу в поисках нужной информации.
Мы уже достаточно сказали про то, как структурировать контент, как его разнообразить, как повысить доверие. Еще один классный прием — фото- и видеоматериалы. Часто на скриншоте гораздо проще продемонстрировать, что имеется в виду. С помощью дополнительных обводок и стрелочек можно направить внимание на нужные объекты. Это наглядно, доступно, усваивается легче, чем текст.
Мы, кстати, использовали довольно много скриншотов в этой статье, чтобы нагляднее объяснить, что имеем в виду. И по поводу фото и видео у нас только одно требование: избегайте добавления картинки/видео ради картинки, когда в статье про подбор горных лыж вместо инфографиков с линейками и различными ростовками добавляются просто картинки довольных горнолыжников, пьющих чай на склоне.
Еще раз посмотрите, какие скриншоты и для чего были добавлены в эту статью. Ну а если все-таки очень нужны обычные фотографии, хорошие снимки можно найти на https://unsplash.com. Можно качать в оригинальном размере, использовать бесплатно в статьях, только поиск на английском. Напоминаем, что просто скопировать фото с чужого сайта и вставить в свою статью — плохая практика. Мы подробно разобрали, почему так делать не стоит, в статье о правилах использования чужих материалов в интернете.
Когда статья вроде бы уже готова
Всегда полезно окинуть статью свежим взглядом. Когда долго пишешь, подбираешь примеры, проверяешь факты, хочется побыстрее уже сохранить и отправить редактору или на верстку. Наш совет — возьмите паузу, отвлекитесь на другие дела и прочитайте статью полностью через какое-то время. Найдете много нестыковок, повторов, странных переходов от мысли к мысли. Гарантируем.
Если статья получилась большой, сделайте оглавление
У статьи рекомендуемого объема нет, но она должна быть содержательной, соответствовать заявленной в семантическом ядре теме. Если статья получилась реально большой, можно сделать оглавление с навигацией. Так читателю будет легче ориентироваться.
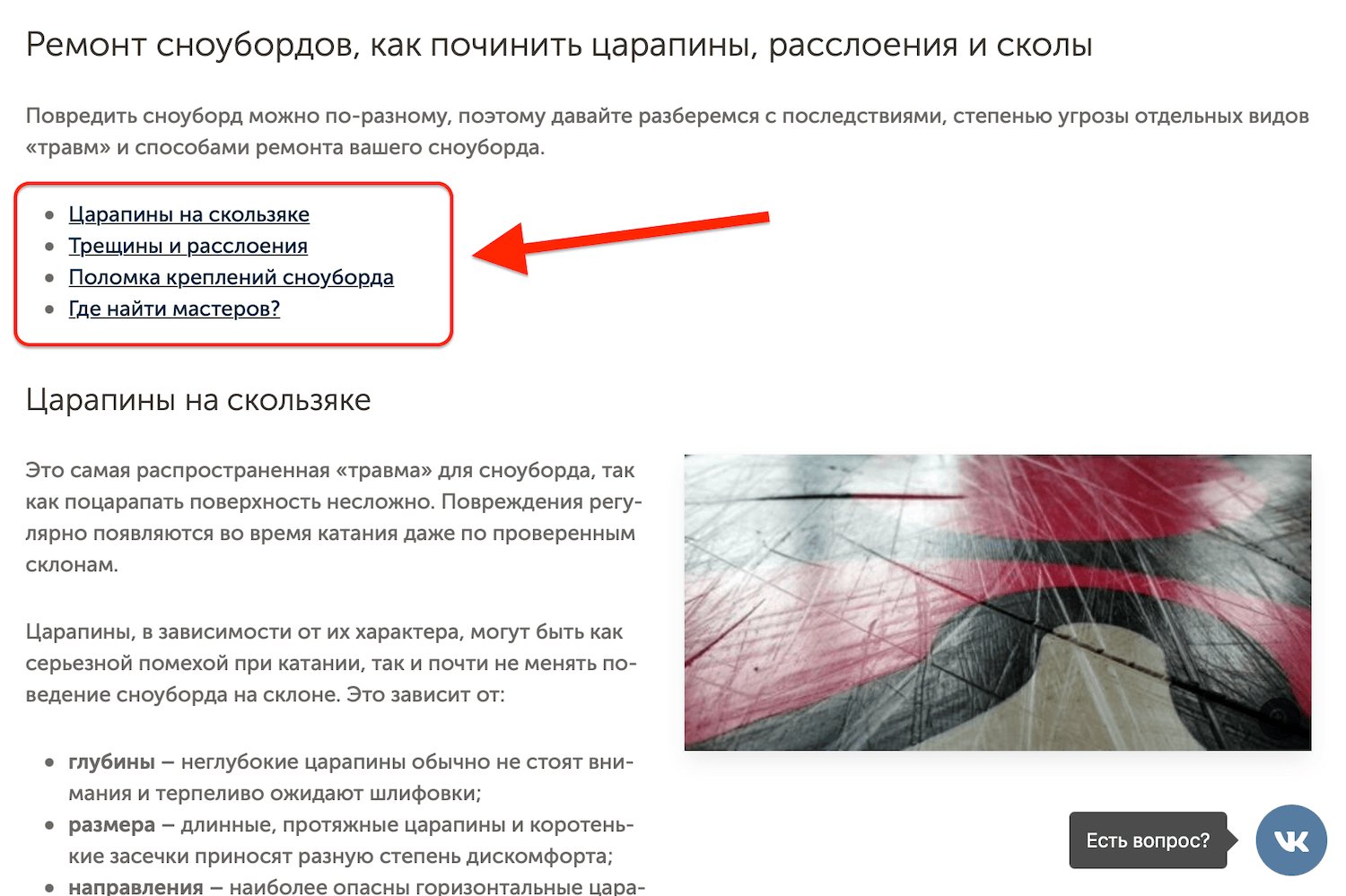
Мы написали статью для пункта проката спортивного инвентаря о ремонте сноубордов. Описали типичные проблемы, с которыми сталкиваются райдеры, рассказали, как в прокате организован ремонт.
Так как статья может быть интересна и тем читателям, у которых может быть лишь одна из перечисленных проблем, мы сделали простое оглавление, чтобы можно было сразу перейти в интересующий раздел.

Когда статья совсем готова — заполните метаданные
Вместе со статьей мы просим подобрать теги title и description. Эта информация важна для поисковиков.
title должен быть уникальным (не дублировать основной заголовок статьи!), информативным (емко описывать содержание). Желательно употребить 1 раз в самом начале наиболее частотную фразу из группы фраз для этой статьи, обозначенную в семантическом ядре. Допустимо упомянуть бренд компании в конце. Объем: не более 50-60 символов с пробелами. По тегу title у нас есть дополнительные рекомендации.
Пример тега title
Секреты движений и поз танца VOGUE | Dance Studio 25.5
description должен быть уникальным, содержать полезную и хорошо структурированную информацию о статье. При этом description не должен повторять содержимое title, в идеале — дополнять. Объем: не более 130-150 символов. По description у нас тоже есть дополнительные рекомендации
Пример description
Приводим примеры низкой уникальности и высоких позиций, а также цитируем мировых и не очень экспертов, которые считают так же. Ну что, готовы к развенчанию seo-мифа про уникальность текста?